افزایش سرعت سایت از نان شب واجب تر است !!! کاربری که وارد سایت شما میشود، هیجان دارد تا زودتر به جواب سؤال خودش برسه و صبر و حوصله هم نداره، اگر ۱ دقیقه صبر کنه و به بینه که هنوز صفحه سایت موردنظرش کامل لود نشده، فوراً سایت رو میبنده و وارد لینک بعدی که از قضا رقیب شما هم هست می شه. میدانید این یعنی چی؟! یعنی یک امتیاز منفی برای شما و یک امتیاز مثبت برای رقیب شما. این یعنی افزایش میزان نرخ پرش (Bounce Rate) سایت شما و …
دیگه ادامه نمیدم که این فرار کاربر از سایت شما چه پیامدهای بدی داره اما اگر هنوز هم بر این باور هستید که سرعت سایت هیچ تأثیری به روی سئو سایت شما ندارد پس ۱ دقیقه با من همراه باشید تا به شما بگویم که تأخیر یک ثانیه در زمان بارگیری صفحه چه پیامدهایی دارد:
- ۱۱٪ بازدید صفحه کمتر
- ۱۶٪ کاهش رضایت مشتری
- ۷٪ ضرر در تبدیلات
اینها همه یعنی خروج کاربر از صفحه سایت شما و عدم رضایت کاربر از سایت و درنتیجه عدم رضایت گوگل از شما و عقب رفتن در نتایج و درنهایت حذف شدن از نتایج. حالا باز همفکر میکنید که افزایش سرعت سایت تاثیری به روی سئو سایتتان ندارد؟!!!!
حقیقت امر اینجاست که بهبود سرعت سایت یکی از موارد لازم و ضروری برای رشد سئو وبسایت شماست. بخشی از این فاکتور مهم، به سرعت و عملکرد سرور شما بر می گردد و بخشی دیگر به مواردی که دقیقاً در همین مقاله می خواهم با شما به اشتراک بگذارم.
داشتن یک سایت سریع ضروری است، نه فقط برای رتبه بندی خوب در گوگل ، بلکه برای نگه داشتن کاربر در سایت و جلب رضایت کاربر.
تاثیر افزایش سرعت سایت روی افزایش نرخ تبدیل (CTA) ؟
سایت های کند ، تبدیل را از بین می برند. در حقیقت ، ۴۷٪ از بازدیدکنندگان و کاربران انتظار دارند وب سایت ها در دو ثانیه یا کمتر بارگیری شوند . و ۴۰٪ صفحه ای را که سه ثانیه یا بیشتر طول بکشد کنار می گذارند. اگر بارگیری سایت شما بیش تر از سه ثانیه طول بکشد، تقریباً نیمی از بازدید کنندگان خود را قبل از ورود به سایت از دست می دهید. این نشان می دهد که هر چه صفحه سریعتر باشد، احتمال خرید هم افزایش می یابد..
Walmart در پایان بهینه سازی سرعت وب سایت، نتایج زیر را گزارش داد:
- به ازای هر یک ثانیه بهبود سرعت سایت، آنها تا ۲٪ افزایش نرخ تبدیل را تجربه کردند.
- به ازای هر ۱۰۰ میلی ثانیه پیشرفت، درآمد فزاینده آنها تا ۱٪ رشد کرد.
در مطالعه دیگری، رابطه بین زمان بارگذاری و نرخ تبدیل نشان داد که ۲۵ درصد کاهش در نرخ تبدیل فقط با یک ثانیه اضافی از زمان لود سایت است. واضح است که تلاش برای افزایش سرعت سایت، حتی یک ثانیه می تواند تاثیر عمده ای در تبدیل بازدید کننده به اهداف تجاری ما داشته باشد.
آیا سرعت سایت تاثیری در نتایج گوگل دارد؟
سرعت سایت یکی از فاکتور های مهم برای رتبه بندی سئو سایت هست و این یعنی اگر سرعت و زمان بارگذاری سایت شما کم باشد احتمال قرار گرفتن صفحات وبسایت شما در نتایج نخست گوگل کاهش می یابد. اما اگر سرعت خوبی داشته باشد احتمال اینکه در نتایج اولیه گوگل باشید بسیار بیشتر میشود. در سال های اخیر موبایل فرندلی بودن سایت یکی از فاکتور های مهم گوگل می باشد که در این حالت فاکتور بهبود سرعت لود وبسایت مهمتر شده است و به قولی بیشتر به چشم می آید.
برای تست mobile friendly بودن وبسایت خودتان از ابزار mobile friendly testing tools استفاده کنید.
(به وبسایت https://search.google.com/test/mobile-friendly لینک داده شود.)
بنابراین اگر می خواهید در رتبه بندی گوگل جایگاه بهتری داشته باشید و یا جایگاه خود را از دست ندهید، لازم است بدانید که چگونه زمان بارگذاری وب سایت را کاهش دهید. شما باید سایتی داشته باشید که تجربه کاربری آسان و سریع داشته باشد و در هر مرورگر چه گوشی موبایل و چه صفحه دسکتاپ و یا تبلت و … با سرعت و به درستی بارگذاری شود.
آیا سرعت سایت تاثیری در قرار گیری نتایج گوگل دارد؟
سرعت سایت یکی از فاکتور های مهم برای رتبه بندی سئو هست و این یعنی اگر سرعت و زمان بارگذاری سایت شما نسبت به سایر رقبا کم تر باشد، گوگل وبسایت شما را به جایگاه پایین تر در نتایج SERP نمایش می دهد. اما اگر سرعت خوبی داشته باشد (زیر ۳ ثانیه لود شود) احتمال اینکه در نتایج اولیه گوگل باشید بسیار بیشتر میشود.
در سال های اخیر موبایل فرندلی بودن سایت یکی از فاکتور های مهم گوگل شناخته شده است که در این حالت فاکتور بهبود سرعت لود وبسایت مهمتر شده است و به قولی بیشتر به چشم می آید.
بنابراین اگر می خواهید در رتبه بندی گوگل جایگاه بهتری داشته باشید و یا جایگاه خود را از دست ندهید، لازم است بدانید که چگونه زمان بارگذاری وب سایت را کاهش دهید. شما باید سایتی داشته باشید که تجربه کاربری آسان و سریع داشته باشد و در هر مرورگر چه گوشی موبایل و چه صفحه دسکتاپ و یا تبلت و … با سرعت و به درستی بارگذاری شود.
چرا وب سایت من کند است؟
شما یک تست سرعت سایت انجام داده اید و متوجه شده اید که زمان بارگذاری شما بسیار کند است. دلایل زیادی وجود دارد که باعث می شود زمان بارگذاری سایت شما زیاد باشد. این دلایل می تواند به میزان سرعت سرور وبسایت شما ، اندازه و حجم تصاویر داخل صفخا وبسایت شما و حتّی حجم کدهای Css و JS در وبسایت شما مربوط شود.
و این یعنی که شما برای بهبود سرعت لود وبسایت خود باید به قسمت های مختلفی از سایت خود سر بزنید و مراحل بسیاری را طی کنید تا سرعت سایتتان بهبود یابد. اما سوالی که ممکن است برای شما پیش بیاید این است که زمان مناسب برای بارگذاری یک صفحه از وب سایت چند ثانیه است؟
زمان بارگذاری صفحه مناسب چقدر است؟
طبق گفته گوگل، بهترین زمان برای سرعت لود سایت سه ثانیه است. و میانگین زمان لود صفحات سایت در حالت موبایلی ۲۲ ثانیه است. اما متأسفانه، طبق گزارشات و آمارها مشاهده شده است که کمتر سایتی چنین سرعت لودی را رعایت می کند!
اما ابزارهایی وجود دارد که به ما در آنالیز سرعت سایت کمک بسیار زیادی خواهد کرد.
خب حالا رسیدیم به قسمت مهم که اصلا ببینیم سرعت لود سایتمان چقدر است و برای افزایش سرعت سایت خود باید چه کارهایی انجام دهیم. سایت ها و ابزار های بسیاری وجود دارد که با کمک آن ها میتوان میزان سرعت بارگذاری سایت را اندازه گیری نمایم :
۱- Gtmetrix
خب حالا که با کمک این ابزار ها زمان سرعت لود سایت را فهمیدیم باید بریم به سراغ افزایش سرعت سایت اما چطوری؟
در قسمت بعدی به شما راه های بهبود سرعت لود وب سایت را خواهم گفت.
افزایش سرعت سایت در سال ۲۰۲۲ افزایش دهیم؟
همان طور که گفتیم فاکتورهای زیادی وجود دارد که به بهبود سرعت سایت شما تاثیر می گذارد در این پست، من به شما چند تا از بهترین و اساسی ترین تکنیک های افزایش سرعت سایت را یاد میدهم کافیست آن ها را پیاده سازی نمایید تا سرعت سایت شما کم شود و در نتیجه رتبه بهتری در سئو و نتایج گوگل کسب نماید. نکاتی که گفته می شود هم مربوط به افزایش سرعت سایت وردپرسی است و هم اینکه شما را در افزایش سرعت سایت های غیر وردپرسی بسیار کمک خواهد کرد.
بهینه سازی بارگذاری کدهای CSS و JavaScript
در ابتدا بهتر است تا فایل کد های سایت خود را بهینه کنید که به اصطلاح به این کار مینی فای (Minify) کردن کدها نیز گفته می شود. این کد ها شامل کد های html و css و javascript می باشد که بهتر است تا جایی که عملکرد وبسایت شما دچار اختلال نشود، حجم این کدها کاهش یابد. این فایل ها جزء مهمترین فایل های سایت هستند که در واقع کدهایی که مربوط به المان های ظاهری وبسایت می شود، در این پوشه ها قرار دارند. کوچک کردن یک فایل شامل حذف قالب بندی، فضای خالی و کد غیر ضروری است.
از آنجا که هر کد غیر ضروری به اندازه صفحه شما اضافه می کند، مهم است که شما فضاهای اضافی را حذف کنید. همچنین در حالت minify کردن کدها، کدهای اضافی حذف می شوند و پرونده ها با یکدیگر ترکیب می شود که این امر به بهینه سازی فضای هاست شما کمک میکند در نتیجه صفحه برای کاربر زودتر لود می شود.
هنگامی که برخی از پرونده های خود را کوچک و ترکیب کردید، می توانید نحوه بارگیری آنها در صفحات خود را نیز بهینه کنید. اسکریپت هایی مانند CSS و JavaScript به دو روش مختلف بارگیری می شوند: همزمان یا غیر همزمان.
اگر اسکریپت های شما به طور همزمان بارگیری می شوند، آنها به ترتیب ظاهر شده در صفحه بارگیری می شوند از طرف دیگر، اگر اسکریپت های شما به طور هم زمان بارگیری نشوند، برخی از آنها به طور همزمان بارگیری می شوند.
بارگذاری همزمان پرونده ها می تواند سرعت صفحه شما را افزایش دهد زیرا وقتی مرورگر صفحه ای را بارگیری می کند، از بالا به پایین حرکت می کند.
اگر به یک فایل CSS یا JavaScript دسترسی پیدا کند که همزمان نباشد ، بارگیری متوقف می شود تا زمانی که آن فایل خاص را بارگیری کند. اگر همان پرونده ناهمزمان باشد ، مرورگر می تواند همزمان بارگیری سایر عناصر را در صفحه ادامه دهد.
اما چگونه می توان کدهای سایت را مینیفای کرد؟
روش های مختلفی برای کوچک کردن (minify) و ترکیب فایل ها وجود دارد، اگر سایت شما وردپرسی باشد که کارتان بسیار راحت است و با نصب افزونه می توانید به راحتی کد ها را کوچک کنید اما اگر سایتتان به صورت اختصاصی نوشته شده است باید از برنامه نویس سایت خود بخواهید تا این کار را انجام دهد. به شما توصیه میکنم اگر سایت تان وردپرسی است از افزونه WP Rocket افزونه استفاده نماید. این افزونه در مخزن وردپرس وجود دارد و کار با آن بسیار راحت است.
در ادامه چند مورد از بهترین افزونه های کش رو برای شما معرفی خواهم کرد:
- افزونه w3 total cache
- افزونه wp super cache
- افزونه wp rocket
- افزونه wp fastest cache
نحوه تشخیص میزان حجم کد ها و فایل های قالب سایت
شاید یکی از سوال های اساسی این باشد که بسیار خوب ما متوجه شدیم که باید حجم کد های Css و JS و .. رو تا حد توان کاهش دهیم امّا چگونه باید این فایل ها را پیدا کنیمو از کجا بفهمیم که سایز آن ها چقدر است؟
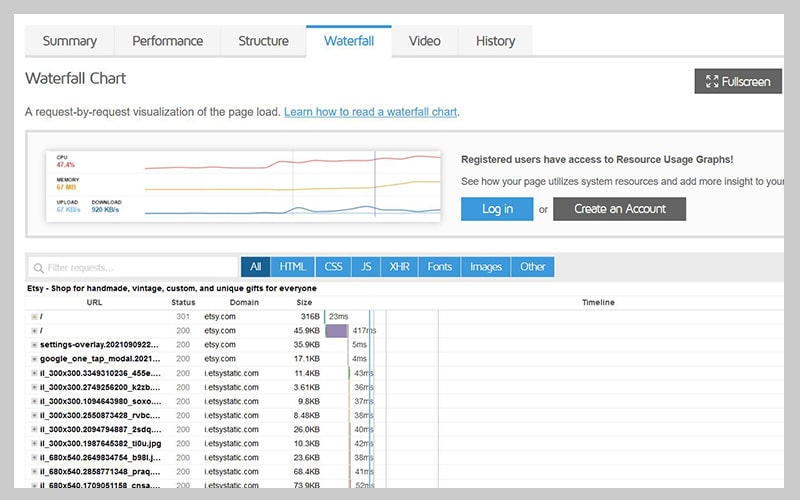
یکی از روش های بسیار ساده استفاده از ابزار Gtmetrix است که می توانید آدرس وبسایت خود را در این نرم افزار آنلاین وارد کرده و سپس از بخش Waterfall می توانید حجم و مسیر کد ها را بررسی کنید و آن فایل هایی که حجم زیادی دارد و زمان زیادی برای بارگذاری مصرف می کنند را پیدا و بهینه کنید.
طبق تصویر فوق، شما می توانید با تنظیم کلید های Css و JS و… به تفکیک مسیر، کد وضعیّت Status و سایز فایل ها را مشاهده کنید و مواردی که بیش از اندازه برای لود شدن زمان می برد را یافته و بهینه سازی کنید.
یافتن کدهای اضافی CSS
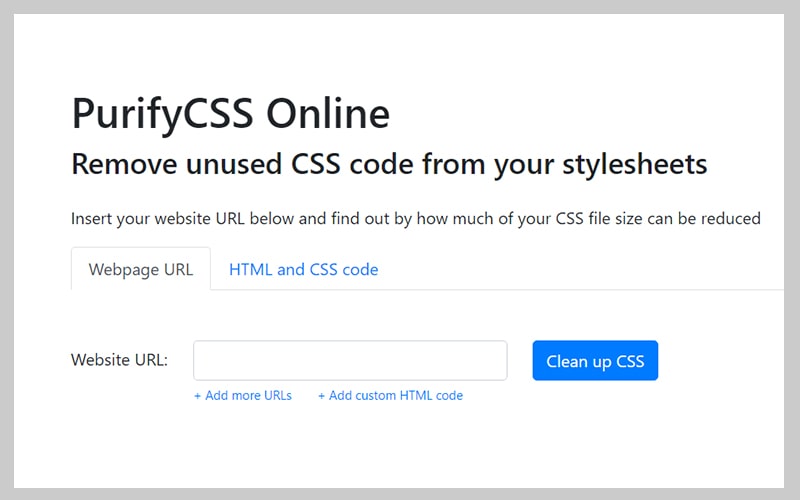
یکی از بهترین کارهایی که می تواند سرعت وبسایت شما را به صورت قابل توجهی افزایش دهد، یافتن کدهای CSS اضافی است که بی دلیل بارگذاری می شوند و هیچ وقت هم در وبسایت شما مورد استفاده قرار نمی گیرند. یکی از وبسایت هایی که به کمک آن می توانید کدهای Css اضافی وبسایت خودتان را پیدا کنید، وبسایت purifycss.online هست.
وارد این وبسایت شوید و همانطور که در تصویر زیر مشاهده می کنید، آدرس دامنه وبسایت خودتان را داخل این ابزار وارد نمایید و روی دکمه ابی رنگ کنار آن کلیک کنید. چند لحظه ای صبر کنید تا ابزار کدهای اضافی و کدهایی که نیاز به فشرده سازی را دارند برای شما نمایش دهد. با این کار متوجه خواهید شد که کدام بخش از وبسایت شما، نیاز به اصلاح و فشرده سازی کدهای CSS دارد.
استفاده از بهترین سرویس میزبانی هاست
بیشتر مدیران سایت ها برای کم کردن هزینه ها از ارزان ترین هاست و سرویس میزبانی استفاده می کنند که این کار اصلاً خوب نیست ! حتی اگر تصمیم داشته باشید که پس از مدتی هاست خود را تغییر دهید باید بگویم که باز هم کار درستی نیست و بهتر است تا در همان ابتدای کار بهترین و با کیفیت ترین سرویس میزبانی هاست را برای سایت خود انتخاب نماید.
نوع هاست تاثیر بسیاری بر روی سرعت لود صفحات وب سایت شما دارد پس این نکته را در نظر داشته باشید که باید از همان ابتدا بهترین هاست را خریداری نماید.
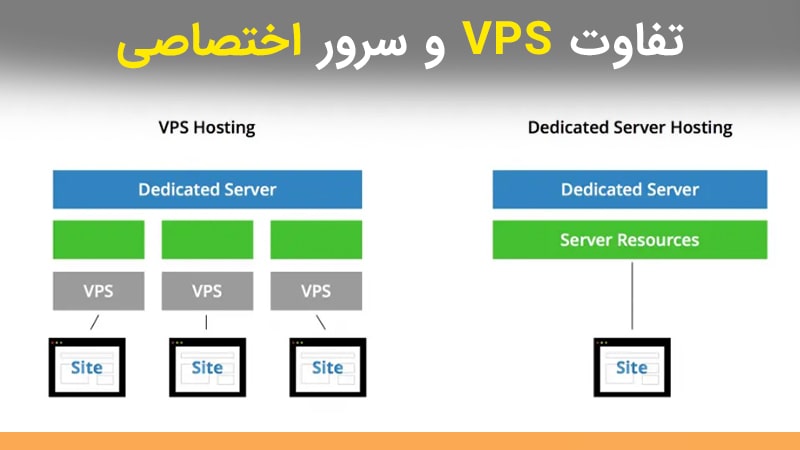
انواع سرویس میزبانی هاست
· میزبانی مشترک
· میزبانی VPS
· سرور اختصاصی
اگر بخواهم خیلی کوتاه و خلاصه برای شما تفاوت بین هاست های اشتراکی، VPS و اختصاصی را بیان کنم، باید بگویم که معمولاً سرویس دهنده های هاست های اشتراکی، چندین وبسایت را بر روی سرورهای پلن های اشتراکی خودشان آنلاین می کنند که باعث می شود تا چندین وبسایت از منابع یک سرور استفاده کنند و این نوع سرورها برای وبسایت هایی که بازدیدشان از یک حدی بیشتر شود، دیگر جوابگو نیست و باید برای اینکه سرعت وبسایت حفظ شود، تغییر سرور انجام شود.
در هاست های VPS شرکت هاستینگ از منابع چندین سرور استفاده می کند و سعی می کند تا بار و فشار سرور را از طریق منابع چندین سرور تامین کند. در هاست های اختصاصی، یک سرور اختصاصی با منابع اختصاصی فقط برای وبسایت شما در نظر گرفته می شود که به صورت کاملاً اختصاصی وبسایت شما بر روی آن پشتیبانی می شود و می تواند سرعت وبسایت شما را چندین برابر افزایش دهد. چرا که در این حالت هیچ وبسایت دیگری از منابع سرور شما استفاده نخواهد کرد و منابع به طور کامل برای شما مصرف می شود.
قبلا در وبسایت مارکترها مقاله ای تحت عنوان ” راهنمای کامل خرید هاست مناسب و دامنه ” منتشر شده
که پیشنهاد می کنید حتما مطالعه کنید.اما برای اینکه بتوانید از وضعیت سرور و عملکرد ان آگاه شوید، ابزارهای زیادی در اختیار ما هست که به صورت کاملاً رایگان برای ما وضعیّت در دسترس بودن سرور وبسایت ما را بررسی و نتیجه ان را به ما اعلام خواهند کرد. سرویس host-tracker.com یکی از این سرویس های آنلاین است که می تواند با رصد وضعیت سرور وبسایت ما و اینکه در کدام نقطه از دنیا در دسترس هست یا نیست را بررسی و به ما گزارش دهد. این مسئله نه تنها در افزایش سرعت سایت به ما کمک خواهد کرد، بلکه با این کار می توان متوجه شد که آیا سرور وبسایت ما به خوبی عمل می کند یا خیر.
حافظه پنهان مرورگر را فعال کنید
هنگام بازدید از یک وب سایت، عناصر موجود در صفحه ای که بازدید می کنید در هارد دیسک شما در یک حافظه پنهان یا حافظه موقت ذخیره می شوند. این بدان معناست که دفعه بعدی که به سایت مراجعه می کنید ، مرورگر شما می تواند صفحه را بارگیری کند بدون اینکه درخواست HTTP دیگری به سرور ارسال کند. برای افزایش سرعت در وبسایت های وردپرسی با W3 Total Cache می توانید سرعت وب سایت خود را در وردپرس افزایش دهید.
اندازه های تصویر را کاهش دهید
تصاویر می توانند نقش اصلی در سرعت سایت شما داشته باشند. ابزار ها و سایت های بسیاری هستند که به راحتی حجم تصویر شما را کم میکنند بدون آنکه کیفیت عکس شما کم شود.
شما می توانید علاوه بر ابزار gtmetrix که سرعت لود سایت و ارور ها را نمایش میدهد با استفاده از pingdom تصاویر با حجم بالا را تشخیص دهید و سپس حجم آن ها را کم نماید و دوباره بارگذاری نماید
شما می توانید قبل از آنکه تصاویر را در سایت خود بارگذاری نماید با استفاده از سایت های زیر حجم تصاویر را کم کنید:
- Tinypng.com
- Compressjpeg.com
همچنین اگر سایت شما وردپرسی است به شما توصیه میکنم از افزونه WP Smush برای کم کردن حجم تصاویر استفاده نماید. در نظر داشته باشید که بهترین فرمت برای تصاویر وب سایت، فرمت های JPG ، PNG و GIF است .
با کمک این افزونه می توانید موارد زیر را بر روی تصاویر ایجاد نمایید:
- فشرده سازی حجم تصاویر بدون افت کیفیت
- فعال سازی قابلیت Lazy Load (بارگذاری تنبل) جهت بهبود سرعت سایت وردپرسی
- بهینه سازی تصاویر برای ایجاد تجربه کاربری بهتر برای بازدید کننده سایت
در ادامه بهترین افزونه های وردپرسی برای کاهش حجم تصاویر را برای شما معرفی خواهم کرد:
این افزونه های بهترین افزونه های کاهش سرعت در وردپرس است و با تنصب و تنظیم هر کدام می توانید تصاویر وبسایت خود را بهینه سازی کنید. البته به هیچ عنوان پیشنهاد نمی کنم که همه این افزونه ها را با هم نصب کنید چون هر کدام برای یک کار ساخته شده اند. مثلا برای بهینه سازی تصاویر با فرمت PNG افزونه TinyPNG می تواند برای شما مفید باشد.
به روز نگه داشتن هسته اصلی وردپرس و پلاگین ها
یکی دیگه از کارهایی که می توانید برای افزایش سرعت سایت خودتان انجام دهید، به روز نگه داشتن هسته اصلی وردپرس و پلاگین هایی است که نصب کرده اید.
نکته دیگر اینکه بسیاری از پلاگین ها روز نخستی که برای استفاده منتشر می شوند، باگ و ایراد زیادی دارند که با به روز نگه داشتن این پلاگین ها می توانید دائما وبسایت خودتان را از نظر سرعت بهینه کنید.
فعالسازی CDN (Content Delivery Network )
برای اینکه بخواهم CDN را خیلی ساده و خلاصه برای شما شرح دهم، اون رو در قالب یک مثال برای شما توضیح می دهم.
فرض کنید که شما وبسایتی دارید که بازدیدکنندگان مختلفی را از سراسر دنیا دارد. اگر بازدیدکننده ای وبسایت شما را از مثلاً کشور فرانسه مشاهده کند، منابع حجیم وبسایت (مثل کدهای CSS و JS و…) از نزدیک ترین سرور به کشور فرانسه دریافت می گردد و اگر فردی وبسایت شما را از مثلاً ترکیه درخواست دهد،منابع سایت از نزدیکترین سرور به بازدیدکننده شما در ترکیه دریافت می گردد.
شرکت های گوناگونی در سراسر دنیا وجود دارند که سرویس CDN را ارائه می دهند. مثلا کلود فلر (cloudflare) یکی از این سرویس ها هست که با ثبت نام در وبسایت اش و فعالسازی سرویس CDN می توانید از این امکان استفاده کنید.
فقط طبق تجربه توصیه می کنم حتماً قبل از فعالسازی CDN با شرکت هاستینگ خودتون مشورت کنید. مثلاً اگر سرور هاست شما در ایران باشد، فعالسازی CDN می تواند اختلال هایی را در بازدید ها بوجود آورد که بهتر است کلاً بی خیال شوید و یا از سایر روش ها برای افزایش سرعت وبسایت خودتان استفاده کنید.
بهینه سازی دیتابیس (Database Optimization)
یکی دیگر از کارهایی که می توان برای افزایش سرعت سایت به خصوص در وبسایت های وردپرسی انجام داد، انجام داد، نصب و فعالسازی افزونه های بهینه ساز دیتابیس است. در طول زمان با فعالسازی و غیر فعال کردن افزونه های متفاوت بر روی وبسایت های وردپرسی، یکسری رکوردهایی اضافه و بلا استفاده در دیتابیس شما ایجاد می گردد که این رکوردها معمولاً سرعت دیتابیس شما را کند خواهند کرد و این مسئله باعث می شود تا سرعت وبسایت شما تحت تاثیر قرار گیرد.
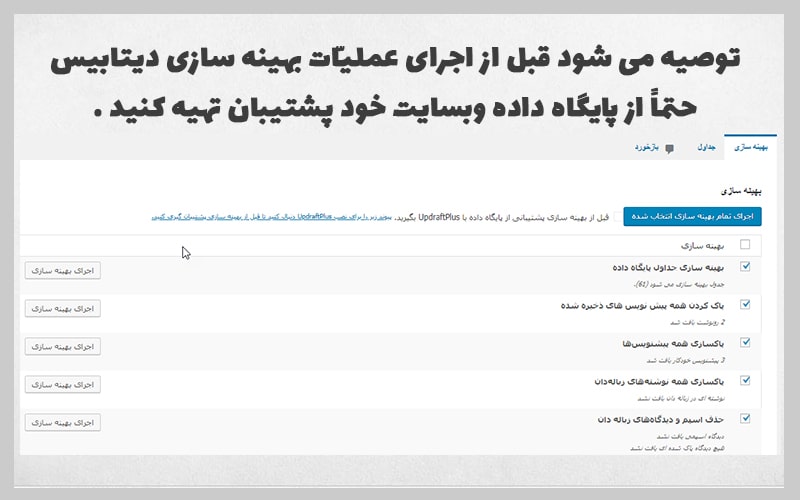
بهینه سازی دیتابیس برای وبسایت های وردپرسی
نصب و فعالسازی افزونه های تمیز کردن و بهینه سازی دیتابیس همچون wp optimize می تواند گزینه مناسبی برای بهینه سازی پایگاه داده وبسایت شما باشد. البته موقع کار کردن با این افزونه حسابی هوش و حواس خود را جمع کنید چرا که ممکن است اگر ندانسته کار کنید، به دیتابیس آسیب بزنید و مشکلات جبران ناپذیری ایجاد کنید.
طبق تصویر زیر هر کدام از بخش های را که می خواهید بهینه سازی کنید با زدن تیک مربوط به آن بخش فعال نمایید:
بهینه سازی دیتابیس برای وبسایت های غیر وردپرسی
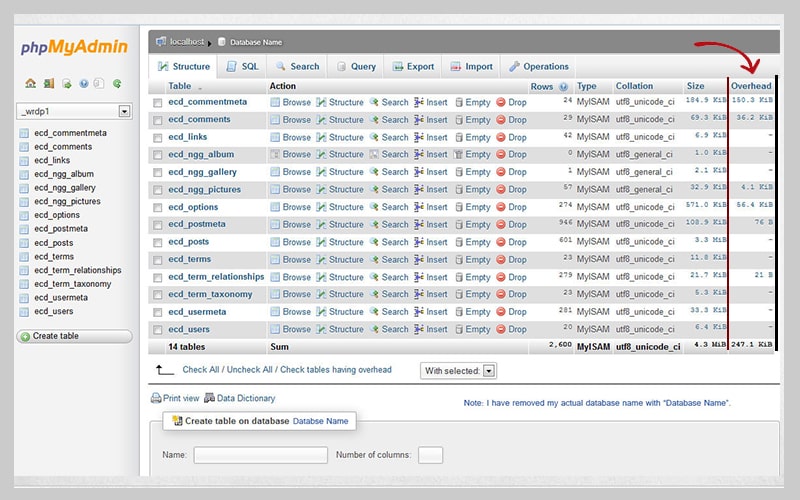
اما بریم سراغ بهینه سازی پایگاه داده برای وبسایت های غیر وردپرسی، در ادامه روش بهینه سازی پایگاه داده با پنل phpmyadmin را به شما آموزش خواهم داد.
جداولی که در پایگاه داده مشاهده می کنید، در طول زمان ممکن است حاوی یکسری داده های اضافه و به قول معروف دارای حجم ناخواسته شوند که با توجه به تصویر زیر مشاهده می کنید که برخی از موارد دارای “Overhead” یا همان حجم ناخواسته هستند.
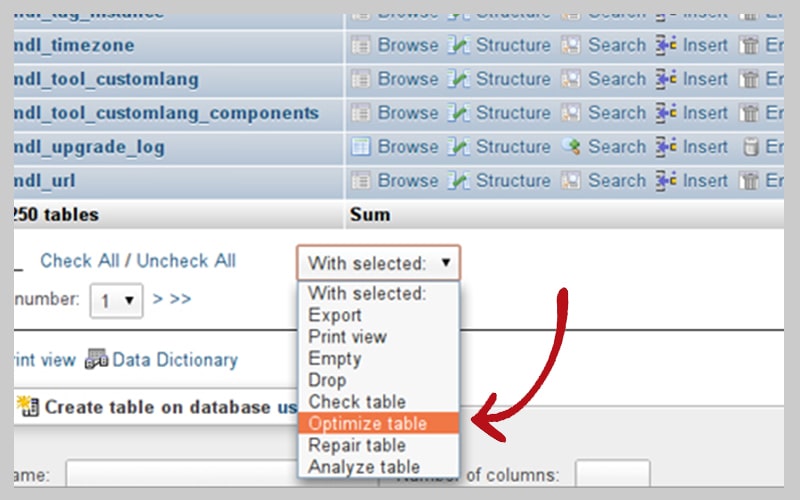
حال با توجه به تصویر زیر باید روی گزینه “with Selected” کلیک نمایید و گزینه “Optimize Table” را انتخاب نمایید و منتظر بمانید تا عملیات بهینه سازی پایگاه داده به درستی انجام شود.
فعالسازی امکان Lazy Loading
یکی دیگر از کارهایی که می تواند سرعت وبسایت شما را تحت تاثیر قرار دهد، فعالسازی امکان Lazy Loading یا بارگذاری تنبل است که این امکان را به تصاویر می دهد تا هنگام بارگذاری، تصاویر را به صورت تنبل بارگذاری کند.
در این حالت ابتدا سایر المان های موجود در صفحه وبسایت شما لود می شود و تصاویر کم کم لود می شوند و این موضوع باعث می شود تا تجربه کاربری بهتری ایجاد شود و حجم زیاد تصاویر به خصوص در صفحات پر عکس، تجربه بدی را برای بازدیدکنندگاه سایت ایجاد نکند. داخل افزونه هایی چون راکت یا Autoptimize این امکان وجود دارد و باید از بخش تنظیمات افزونه آن را فعال کرده تا امکان بارگذاری تنبل ایجاد گردد.
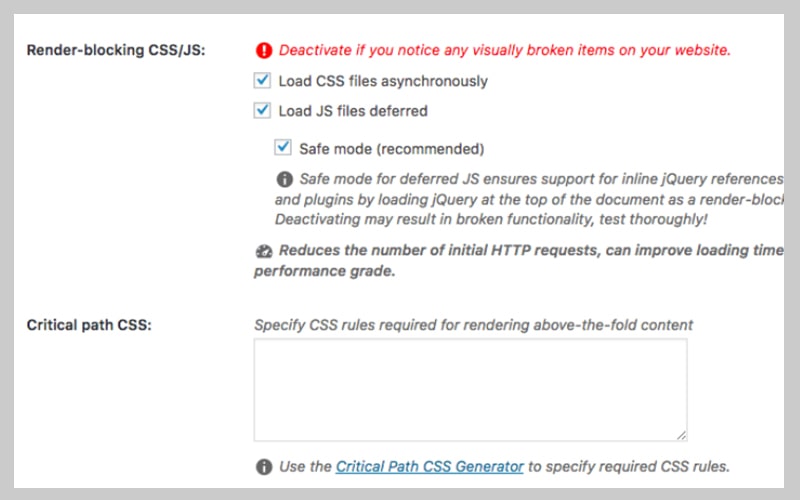
بارگذاری فایل های CSS و JS به صورت غیر همزمان؟
یکی از بهترین کارهایی که می توان برای افزایش سرعت سایت انجام داد، این است که فایل های CSS و JS موجود در وبسایت خودتان را به صورت غیر همزمان (asynchronously) بارگذاری کنید.
زمانی که شما یک صفحه وبسایت رو باز می کنید، مرورگر شروع می کند از بالا تا پایین صفحه را مرور می کند و فایل های CSS و JS را بارگذاری می کند. بارگذاری غیر همزمان یعنی لزومی ندارد که همه فایل های CSS و JS با باز شدن صفحه وبسایت شما بارگذاری گردد و بسیاری از آن ها فقط مربوط به اقدام های خاصی در وبسایت شما می باشند که باید موقع خودشان بارگذاری شوند.
بنابراین دقت داشته باشید که غیر همزمان ساختن لود کدهای CSS و JS می تواند این امکان را ایجاد کند تا همه فایل ها با هم لود نشود و قطعاً برای بالا بردن سرعت سایت شما بسیار موثر است.
برای غیر همزمان سازی برای افزایش سرعت سایت های وردپرسی می توانید از افزونه های کش (همچون WP Rocket) استفاده کنید و همانطور که در تصویر زیر مشاهده می کنید، با فعال کردن گزینه های مربوط به بخش Render-blocking می توانید این امکان را فعال نمایید.
فعالسازی امکان Gzip
Gzip یک نوع فرمت فشرده سازی فایل ها می باشد که باید این امکان را بر روی وبسایت خود فعال کنید. بهترین راه فعالسازی Gzip استفاده از کدهای فعالساز داخل فایل Htaccess است.
کافیست قطعه کدهای زیر را در فایل Htaccess قرار داده تا این امکان برای وبسایت شما ایجاد گردد، البته این نکته را فراموش نکنید که اگر وب سرور شما آپاچی (Apache) هست می توانید از این روش استفاده کنید. شما می توانید از وبسایت giftofspeed چکاپ کنید که آیا این امکان بر روی وبسایت شما فعال است یا نه.
برای فعالسازی قابلیت Gzip بدون افزونه یم توانید کد زیر را در فایل Htaccess وبسایت خودتان قرار داده و سپس فایل را ذخیره نمایید.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
حذف افزونه های غیر ضروری
یکی از بهترین کارها برای افزایش سرعت سایت های وردپرسی، حذف افزونه هایی است که به صورت غیر ضروری بر روی وبسایت شما نصب شده است. نصب هر افزونه جدید بر روی وبسایت شما، داده های اضافی را به بخش دیتابیس وبسایت شما اضافه خواهد کرد. از طرفی دیگر، نصب هر افزونه یعنی مرور و بارگذاری کدهای جدید که به وبسایت شما افزون می شود.
بنابراین شما همیشه باید قبل از نصب هر افزونه به این موضوع خوب فکر کنید که آیا واقعاً نیاز به نصب چنین افزونه ای در وبسایت من وجود دارد یا خیر ؟!
اگر به هر نحو احساس کردید که افزونه هایی که نصب کردید اضافی بوده است، آن ها را حذف کرده و داده های اضافی و باقی مانده آن را (به کمک یک فرد متخصص) از داخل دیتابیس حذف نمایید. با حذف افزونه های اضافی به بهبود سرعت وبسایت خودتان کمک بسیار زیادی خواهید کرد و می توانید رشد وبسایت خودتان را چندین برابر کنید.
شما می توانید به کمک افزونه p3-profiler پلاگین هایی که باعث کاهش سرعت وبسایت شما می شوند را پیدا کرده و برای حذف و یا جایگزین کردن آن با سایر افزونه های موجود اقدام نمایید.
حذف المان های اضافه در وبسایت
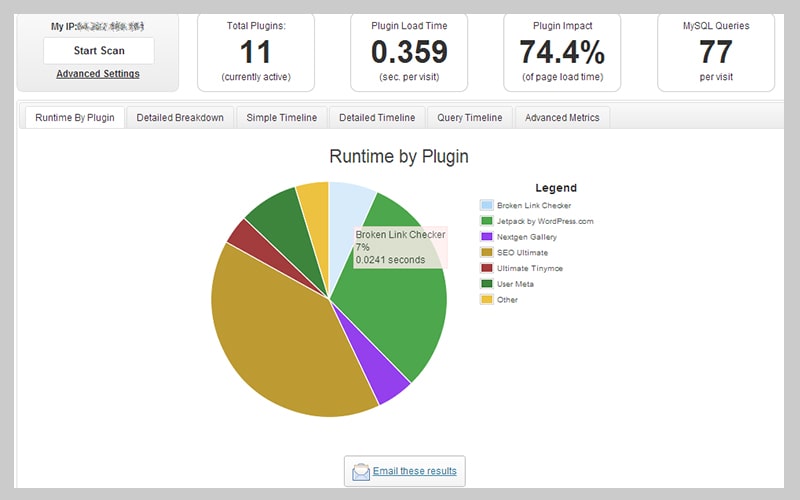
در بسیاری از موارد ممکن است در وبسایت خودمان از المان هایی استفاده کنیم که واقعاً کاربرد خاصی ندارند و فقط زمان لود وبسایت ما را کاهش می دهند. مثلاً وجود آیکون های شبکه های اجتماعی و یا موارد دیگری که حتی برای کرابر هم جذّاب نیست و یا اینکه بی مورد در مکان های مختلف وبسایت تکرار شده است. با استفاده از وبسایت Pingdom می توانید اسکریپ های موجود در خارج وبسایت خود را بیابید و مواردی که بیشتر از همه سبب کاهش سرعت لود وبسایت شما می شود را به خوبی شناسایی کرده و آن ها را بهبود و بهینه سازی کنید.
اما موارد دیگری که می تواند روی کاهش سرعت وبسایت شما تاثیرگذار باشد، زیاد شدن صفحات ۴۰۴ یا به اصطلاح Brokenlink ها هستند. لینک های شکسته لینک هایی هستند که به هر دلیل صفحه مربوط به آن لینک حذف شده و دیگر صفحه مورد نظر وجود ندارد ! در این حالت هنگام بارگذاری صفحه با خطای ۴۰۴ رو به رو خواهیم شد.
در این صورت با کمک ابزار brokenlinkcheck می توانید صفحات ۴۰۴ را بیابید و محتوای آن صفحات را مجدداً بازیابی کنید و یا اینکه آن آدرس های URL را به صفحات مشابه و مرتبط ریدایرکت ۳۰۱ کنید.
اگر هم از وردپرس استفاده می کنید افزونه Broken Link Checker می تواند برای شما بسیار کاربردی و مفید باشد.
فعّالسازی قابلیت Hotlink Protection
بگذارید داستان این قابلیّت را با ذکر یک مثال برای شما توضیح دهم.
فرض کنید شما در وبسایت خودتان یک محتوای یونیک و کاربردی منتشر کرده اید و این محتوا شامل تصاویر، ویدیوها و لینک هایی است که برای آن هم زحمت بسیار زیادی کشیده شده است. حال فردی از راه می رسد و آدرس URL منابع وبسایت شما را برداشته و در وبسایت خود بارگذاری می کند. در اینجا هر بار که صفحه وبسایت دوم بارگذاری شود، از منابع سروری وبسایت شما استفاده خواهد شد و این موضوع می تواند سبب استفاده از منابع وبسایت شما شود و البته بر روی سرعت لود وبسایت شما تاثیر خواهد داشت.
حال برای اینکه بتوانید جلو کاهش سرعت سایت خود را بگیرید و به افزایش سرعت سایت خود کمک بیشتری کنید، کافیست امکان Hotlink Protection را فعال نمایید.
آموزش فعالسازی Hotlink Protection در سی پنل
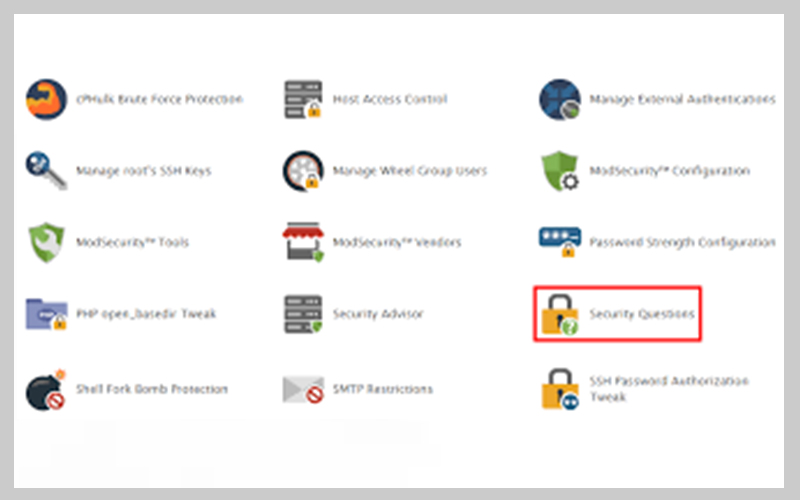
خوب لازم است که ابتدا وارد محیط کنترل پنل Cpanel خود شوید.
گزینه Hotlink Protection را که در قسمت Security هست را انتخاب کرده و وارد آن بخش شوید.
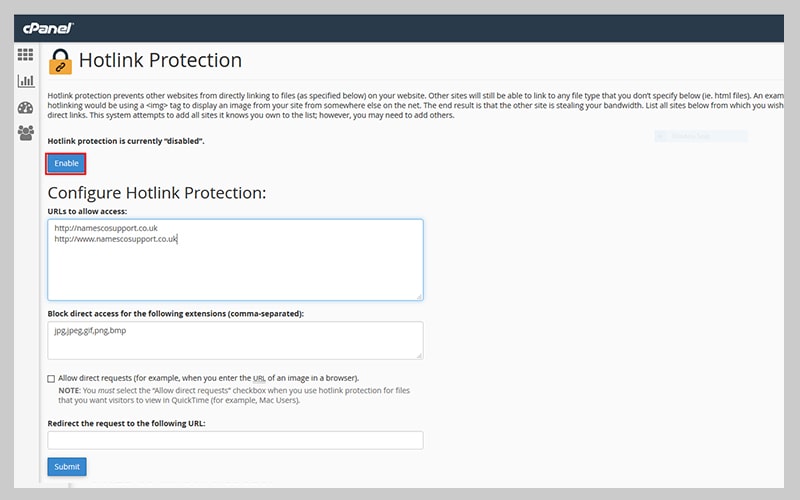
- در صفحه بعدی روی دکمه آبی رنگ Enable کلیک کنید.
- حال باید در Configure Hotlink Protection تنظیمات مربوط به قابلیت Hotlink Protection را انجام دهید.
- در قسمت URLs to allow access باید آدرس وبسایت هایی را بنویسید که اجازه دسترسی به منابع وبسایت شما را دارند من جمله وبسایت خودتان که با آدرس کامل وارد کنید.
- در بخش Block direct access for the following extension می توانید فرمت فایل هایی که علاقه دارید دسترسی به آن ها مسدود شود را وارد نمایید.
- در بخش Redirect the request to the following URL می توانید آدرس مکانی که کاربر بعد از استفاده غیر مجاز می خواهید به آن منتقل شود را وارد نمایید.
آموزش فعالسازی Hotlink Protection در دایرکت ادمین
خوب لازم است که ابتدا وارد محیط دایرکت ادمین وبسایت خود شوید.
به بخش File Manager رفته و اقدام به Edit فایل Htaccess. کنید.
کافیه کد زیر رو در فایل .Htaccess قرار بدی:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?domain.com.*$ [NC]
RewriteRule .(gif|jpg)$ – [F]
- در این دستور به جای آدرس Domain.com آدرس سایت خود را قرار دهید.
- در پرانتزی که در خط آخر وجود دارد می توانید فرمت های دلخواه خودتون رو قرار دهید که در این مثال فرمت های jpg و gif قرار دارند.
- تغییرات را ذخیره سازی کنید.
آموزش فعالسازی Hotlink Protection در پلسک
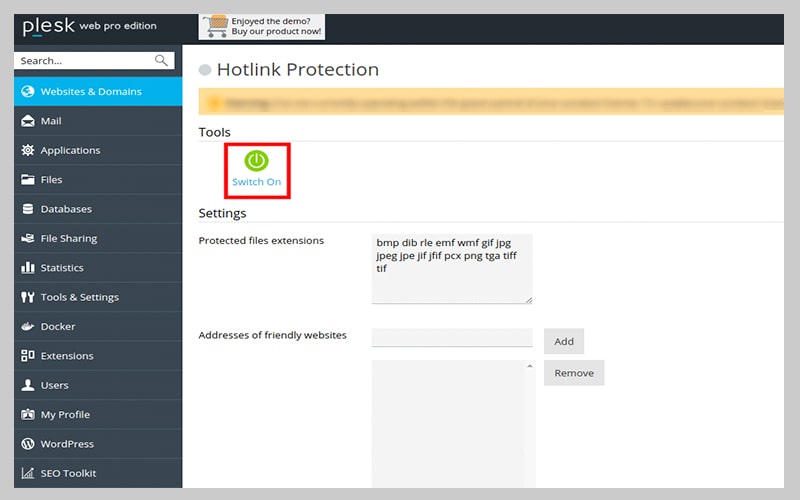
- خوب در ابتدا وارد کترل پنل پلسک خود شوید.
- حال باید با توجه به تصویر زیر وارد بخش websites & Domain شوید.
- حال باید گزینه Hotlink Protection را انتخاب نمایید.
- در صفحه باز شده روی دکمه Switch On کلیک کنید تا قابلیت Hotlink Protection فعال شود.
- حال در بخش Protected file extensions باید فرمت فایل هایی که قصد مسدود سازی آن را دارید وارد نمایید:
- در بخش Addresses of friendly websites می توانید آدرس وبسایت هایی را وارد کنید که اجازه دسترسی به منابع شما دارند.
- حال روی گزینه Submit کلیک کنید.
کاهش تعداد درخواست های HTTP
گاهی اوقات ما به دلیل ایجاد درخواست های HTTP بی مورد و افزایش تعداد آن ها با کاهش سرعت سایت رو به رو خواهیم شد. مثلاً ریدایرکت ۳۰۱ یکی از آن اقدام هایی است که ممکن است به دلایل مختلف داخل وبسایت خودمان از آن استفاده کنیم. اما این نکته را فراموش نکنید که هر درخواست ریدایرکت ۳۰۱ که ایجاد می کنید، به نوعی یک درخواست به سمت سرور است که اگر بی رویه انجام شود، قطعاً می تواند باعث کاهش سرعت سایت شود.
پس اگر به دنبال این هستید که تعداد درخواست های ارسال شده به سم سرور را کنترل کنید، باید بدانید که آیا واقعاً لازم است تا یک آدرس URL را به مکانی دیگر ریدایرکت کنید ؟
بسیار خوب اما شاید برای شما سوال باشد که چطور این درخواست ها رو تشخیص دهیم و بریم برای برطرف کردن این مشکلات. شما می توانید به کمک سرویس هایی چون Dead Line Checker صفحاتی که دچار مشکل شده اند را پیدا کنید و شروع به رفع آن درخواست های بی مورد کنید.
ترفند CSS Sprites برای افزایش سرعت سایت
یکی از ترفند های کدنویسی که بسیار می تواند در بهبود سرعت سایت شما موثّر باشد، تکنیک Css Sprites است.
ماجرا از از این قرار است که در حالت عادی زمانی که می خواهید از آیکون هایی با فرمت PNG در وبسایت خود استفاده کنید، نیاز است تا تک تک فایل ها به صورت مجزا فراخوانی شود و این یعنی برای بارگذاری هر فایل باید به صورت مجزّا یک درخواست به سمت سرور ارسال گردد. اما زمانی که از Css Sprites استفاده می کنیم در واقع با ادغام آیکون ها و تجمیع اون ها در یک فایل از ارسال درخواست های بی مورد به سمت سرور جلوگیری خواهید کرد و تنها با ارسال ۱ درخواست به سمت سرور، همه آیکون های مورد نیاز دریافت خواهد شد.
مثلاً اگر در حالت عادی تعداد درخواست های ارسالی ۳۰ عدد باشد شما این ۳۰ مورد رو به ۱ درخواست کاهش خواهید دارد و دیگر لازم نیست تک تک آیکون ها به صورت مجزا بارگذاری شود. اگر با دنیای برنامه نویسی وطراحی سایت آشنایی دارید، می توانید از وبسایت هایی چون toptal و یا css.spritegen برای تولید کدهای مربوط به Css Sprites استفاده کنید.
استفاده از هاست مجزا برای میزبانی ویدیوها
یکی از سوالات بسیار مهم شما دوستان و کاربران وبسایت مارکترها این است که آیا ما ویدیوهای وبسایت خودمان را بر روی هاست اصلی بارگذاری کنیم یا یک هاست جدا برای آن تهیه کنیم؟
خدمت شما عرض کنم که وقتی شما از ویدیو بر روی همان هاست اصلی وبسایت خودتان (که سیستم مدیریت محتوا قرار دارد) استفاده کنید، باعث می شود تا برای نمایش ویدیو از منابع هاست اصلی مصرف شود و همین موضوع باعث خواهد شد تا بر روی سرعت سایت شما تاثیر منفی داشته باشد و هر چه تعداد ویدیوها بیشتر و بیشتر شود، ممکن است این کاهش سرعت بیشتر شود.
به همین دلیل پیشنهاد می کنیم که از یک هاست مجزا در کنار هاست اصلی سایت خود استفاده کنید و ویدیوها را بر روی آن هاست بارگذاری نمایید.
استفاده از ماژول Google Page Speed
یکی ازسرویس های بسیار کاربردی که شرکت گوگل ارائه کرده است، ماژول Open Source ای است که از ان با نام “Google Page Speed” یاد می کنیم. البته این سرویس یک ابزار آنلاین بسیار قدرتمندی به نام ” Google Page Speed Tools ” دارد که می توانید با کمک گرفتن از این ابزار، به افزایش سرعت سایت خود کمک کنید و متوجه شودی که ارورها و مشکلات وبسایت شما از نظر فنی چیست و چطور می توان آن را بهبود دارد.
امّا ماژول Page Speed که به صورت کاملاً اختصاصی بر روی وب سرورهای Apache و NGINX قابل نصب و راه اندازی است، به شما کمک می کند تا سرور سایت شما را رصد کند و شما را از مشکلات و عیوب وبسایت شما اگاه کند. اگر فرد متخصص و آشنا با سرور و برنامه نویسی می شناسید که می توانید فعالسازی این کار را به او واگذار کنید امّا اگر نه، از شرکت هاستینگ وبسایت خود بخواهید تا این ماژول را بر روی سرور وبسایت شما نصب و راه اندازی کند. دانلود ماژول Page Speed Insights
بهینه سازی نسخه سمت موبایل
مسئله ای که به خصوص در سال های اخیر صاحبان وبسایت ها را به خودش درگیر کرده اینه که نسخه موبایلی وبسایت ها بسیار اهمیت پیدا کرده چرا که الان دیگر بازدیدکنندگان وبسایت از طریق موبایل بیشتر از دسکتاپ شده و افراد ترجیح می دهند وبسایت ها را با گوشی هوشمند خودشان مرور کنند. به همین دلیل Mobile Friendly کردن وبسایت یکی از نکات ضروری و مهمی است که قطعاً باید توجه کنید. ابزار mobile friendly test که یکی دیگر از خدمات بی نظیر شرکت گوگل است، ابزاری است که به بهبود نسخه موبایل وبسایت شما کمک بسیار زیادی خواهد کرد.
برای اینکه با کمک این ابزار بتوانید مشکلات موبایلی وبسایت خود را برطرف کنید کافیست وارد ابزار Mobile Friendly Test شده و بعد از ورود آدرس URL وبسایت خود را وارد کرده و روی دکمه Run Test کلیک نمایید تا گوگل به شما نتیجه آنالیز خود را نمایش دهد.
سخن پایانی و جمع بندی
بهبود سرعت لود وب سایت و افزایش سرعت سایت یک کار چالشی و زمان بر است، اما تأثیر مثبت قابل توجهی بر عملکرد کلی سایت شما خواهد داشت. در این مقاله تاثیر بالا بردن سرعت سایت و راه های بهبود و افزایش سرعت را گفتیم. حالا شما دست به کار شوید و بعد از اندازه گیری سرعت لود سایت خود به بهبود آن بپردازید.



















![تدوین استراتژی تولید محتوا [ ۱۰۰ درصد کاربردی ] https://masireseo.com/content-marketing-plan/](https://masireseo.com/wp-content/uploads/2022/04/تدوین-استراتژی-تولید-محتوا-100x56.webp)
![فرق هاست ایران و خارج چیست؟ +[مزایا و معایب] https://masireseo.com/differences-between-iran-and-foreign-host/](https://masireseo.com/wp-content/uploads/2023/02/hosting-100x56.jpg)
![الگوریتم کبوتر گوگل چیست؟ Google’s Pigeon [ برگ برنده سئو محلی! ] https://masireseo.com/google-pigeon-algorithm/](https://masireseo.com/wp-content/uploads/2022/09/google-pingeton-100x56.jpg)
![تفاوت SEM و SEO چیست؟ [ هر آنچه باید بدانید ] https://masireseo.com/seo-vs-sem/](https://masireseo.com/wp-content/uploads/2022/08/seo-sem-100x56.jpg)

ممنون از مقالتون
من با همین موارد داخل این مقاله تونستم سرعت ساعتم رو دو برابر کنم.
مسیر سئو بی نظیری 🙂
سلام بر شما
خواهش می کنم امیدوارم این مقاله براتون مفید بوده باشه