آموزش لینکسازی داخلی: داشتم در میان تقویم محتوایی گشت و گذار می کردم که به یکباره متوجه شدم هنوز محتوایی درباره آموزش لینکسازی داخلی در سایت مسیر سئو نداریم ! اینجا بود که گفتم ای دل غافل ، اینطوری نمیشه باید این قضیه رو یکبار برای همیشه جمعش کرد و حاصلش شد این مقاله ای که می خواهید بخوانید.
نمی دانم تا چه اندازه با لینک سازی داخلی و استراتژی های مختلف ارتباط بین صفحات وبسایت آشنا هستید اما در این مقاله می خواهیم اصول لینک سازی داخلی را با هم بررسی کنیم و با ارتباط بین صفحات بیشتر آشنا شویم.
لینکسازی داخلی دقیقاً چیست؟
اگر بخواهم این نکته را خیلی ساده برای شما بیان کنم، باید بگویم، به ارتباط بین صفحات مختلف سایت لینک سازی داخلی گفته می شود به همین سادگی !!!
اما همه چیز آنقدر ساده تمام نمی شود.
اگر با ساختار کلی ارتباط بین صفحات آشنا نباشید و ندانید که صفحات چطور و با چه استراتژی و اهداف تجاری، (بسته به فروشگاهی، شرکتی یا … بودن سایت ) به یکدیگر لینک می شوند، ممکن است نتیجه خوبی از سئو سایت نگیرید و هزینه های Off Page و… در فرآیند سئو بیشتر شود.
ارتباط بین صفحات فقط با لینک های متنی (Anchor Text ) اتفاق نخواهد افتاد و می تواند شامل یکی از موارد زیر هم باشد:
- لینک های متنی
- تصاویر لینک شده
- یک المان Css ای لینک شده
- دکمه های Call To Action
- یک محتوای چند رسانه ای مثل ویدیو
- و…
همه موارد فوق می تواند نوعی از لینک های داخلی به حساب بیاید که اگر بر سر جای خودش و اصولی استفاده شوند می تواند برای قدرت گرفتن وبسایت ما مفید باشد.
چرا لینک های داخلی اینقدر اهمیت دارند؟
شاید باورتان نشود ولی لینکهای داخلی گاهی اوقات می تواند در بسیاری از مواقع وب سایت ما را از سرِّ هزینه های زیاد برای سئو نجات دهد !
دو دلیل اصلی برای اهمیت لینک سازی داخلی اصولی وجود دارد:
اول اینکه ایجادِ لینک داخلی درست در صفحات، به کاربر وبسایتِ ما کمک خواهد کرد تا اطلاعات بیشتری نسبت به موضوع مورد نظر بداند و از طریق لینک سازی داخلی کاربر را برای دریافت اطلاعات بیشتر و مرتبط هدایت خواهیم کرد.
دلیل دوم این است که ربات های گوگل با دنبال کردن لینک های داخلی، صفحات مختلف وبسایت شما را پیدا می کنند و اگر اصولی لینک سازی کرده باشید، به درک گوگل از مفهوم محتوای صفحه هم کمک خواهید کرد.
نکته دیگر اینکه اگر به روش هایی که در ادامه این مقاله توضیح خواهم داد لینک سازی داخلی اصولی انجام داده باشید، به رشد رتبه یک صفحه هدف کمک خواهید کرد و این موضوع به کاهش هزینه های سئو شما کمک خواهد کرد.
آشنایی با ساختار Silo در لینک سازی داخلی
نمی دانم چه سالی از دوران دبستان بود که با مفاهیم اولیه مجموعه و زیر مجموعه آشنا شدیم.
مثلاً یادم هست که یکی از کاردستی هایی که می ساختیم، تقسیم حیوانات به دسته های مهره داران، بی مهرگان و … بود و برای هر کدام زیر مجموعه ای از حیوانات را در نظر می گرفتیم.
به طور کلی از این مدل کاردستی ها زیاد داشتیم که مجموعه و زیر مجموعه داشتیم و مجدد برای هر دسته ممکن بود زیر دسته هایی داشته باشیم.
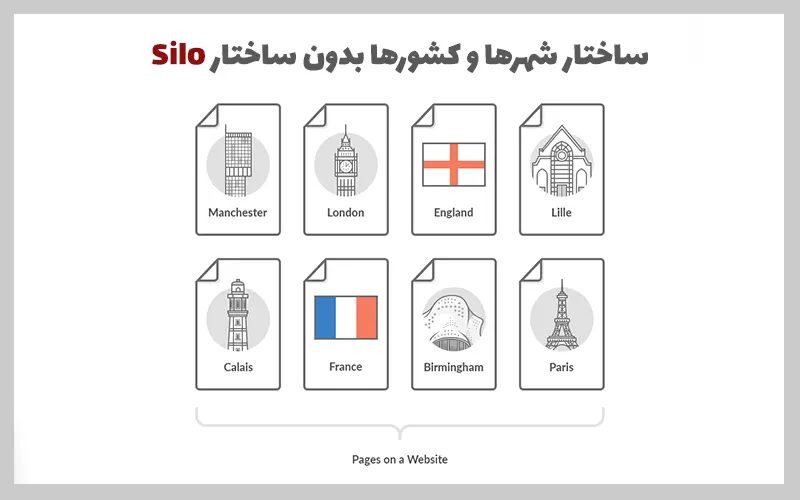
حالا برای اینکه ساختار Silo را با هم بررسی کنیم، مثال شهر و کشور را با هم بررسی می کنیم.
در تصویر زیر می بینید که ما برای هر شهر و کشور، صفحات جداگانه ای داریم که باید آن ها را به صورت ساختار Silo چینش کنیم.
حال می توان گفت که هر صفحه در یک گروه قرار خواهد گرفت:
- گروه اول: صفحات مربوط به کشور ها
- گروه دوم: صفحات مربوط به شهر های هر کشور
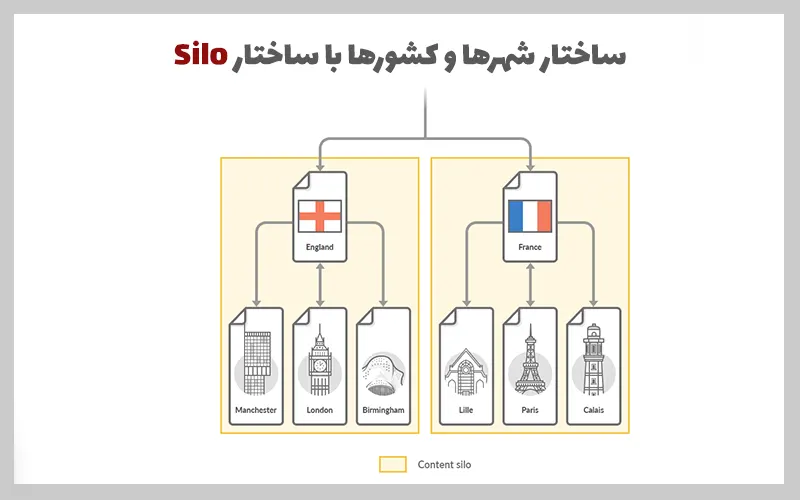
حال با توجه به دو مورد بالا به سادگی ساختار Silo را پیاده سازی می کنیم:
همانطوری که در تصویر بالا می بینید، هر صفحه کشور به عنوان یک هاب عمل می کند و می تواند به شهر خودش لینک شود و البته این مورد می تواند برعکس هم اتفاق بیافتد.
این نوع ساختار سه فایده را ایجاد خواهد کرد:
- کاربران ساده تر در وبسایت شما گشت و گذار می کنند
- ارتباط معنایی بین صفحات بوجود می آید
- انتقال ارزش بالا به صفحات هاب به دلیل لینک برگشت به صفحات هاب
این ساختار به موتورهای جست و جو بسیار کمک خواهد کرد تا صفحات وب سایت شما را خیلی بهتر و عمیق تر درک کنند.
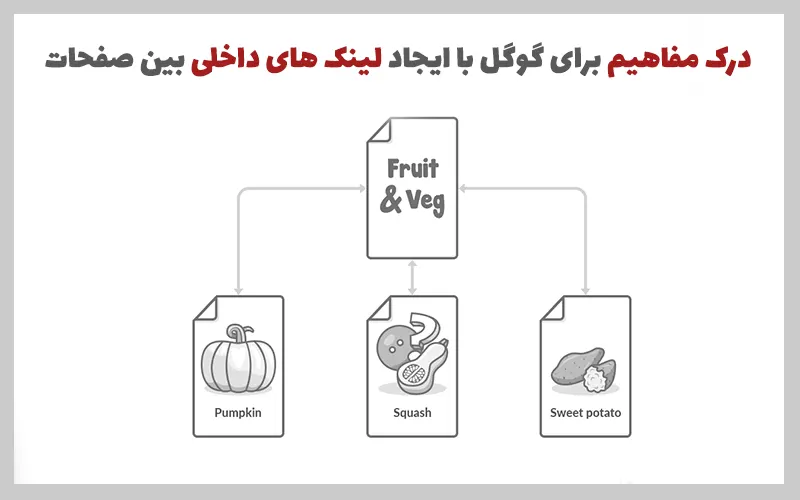
مثلاً برای مورد زیر، نمی دانیم که آدرس صفحه example.com/squash برای کدو حلوایی است یا برای ورزش اسکواش؟!
همانطوری که در تصویر بالا خواهیم دید گوگل با لینک سازی داخلی اصولی مابین صفحه دسته بندی (میوه و سبزیجات) و صفحه کدو حلوایی، متوجه مفاهیم هر صفحه خواهد شد.
آشنایی با ساختار topic clusters
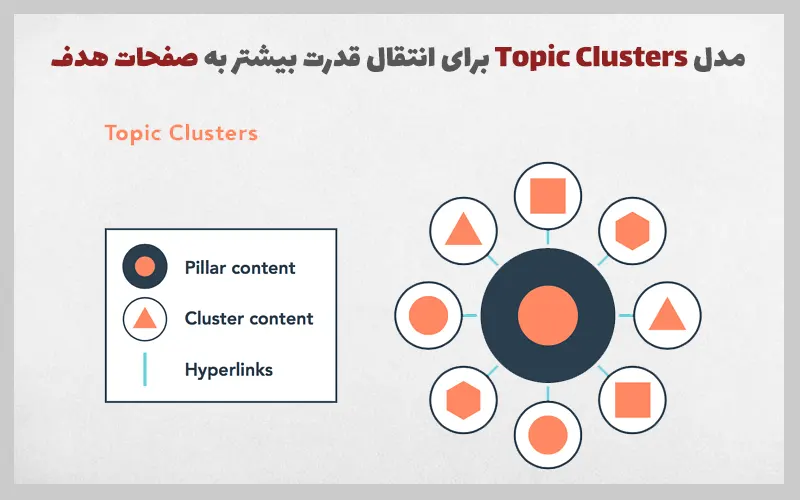
یکی از ساختارهای بسیار کاربردی که هنوز هم قدرت بالایی برای ایجاد ارتباط بین صفحات وجود دارد، ساختار تاپیک کلاستر است که برای اولین بار وبسایت hubspot از آن رو نمایی کرد.
همانطوری که در تصویر زیر خواهید دید در این مدل، ما یک صفحه را به عنوان صفحه پیلار در نظر می گیریم و صفحات فرزند (کلاستر) برای آن ایجاد می کنیم و با ایجاد لینک های داخلی از کلاستر به پیلار (و برعکس) سعی می کنیم تا قدرت پیلار را بیشتر و بیشتر کنیم تا قدرت آن هم به کلاستر ها منتقل شود.
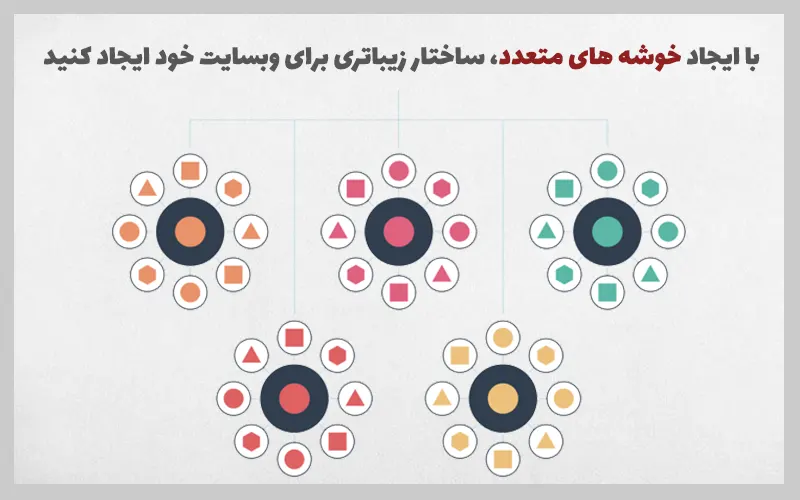
مدل تاپیک کلاستر بسیار به خصوص در وبسایت های خبری و مجله محور (یا برای بخش بلاگ وبسایت ها) استفاده می شود و معمولاً متخصصان سئو برای چنین وب سایت هایی مجموعه ای از خوشه ها را ایجاد می کنند و با ارتباط بین خوشه ها ساختار زیباتری برای وبسایت ایجاد می کنند.
بسیار خوب تا به اینجا چند مدل از انواع ساختار لینک سازی اصولی داخلی را با هم بررسی کردیم، بد نیست که در ادامه ببنیم با ارتباط بین صفحات فروشگاه های اینترنتی آشنا شویم.
آموزش لینک سازی داخلی در سایت فروشگاهی
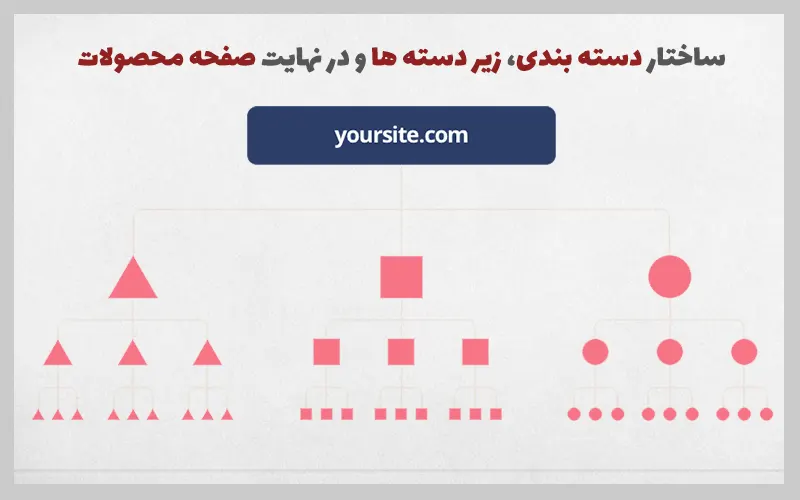
همه ما می دانیم که یک فروشگاه اینترنتی با مجموعه ای از دسته ها و زیر دسته ها شکل خواهد گرفت. نکته دیگر اینکه در نهایت به صفحات محصولات خواهیم رسید که نقطه پایان برای تصمیم نهایی خرید است و از آنجا به بعد دیگر سئو خیلی اهمیت ندارد زیرا شخص وارد مراحل پرداخت می شود که معمولاً ایندکس این صفحات و نمایش آن ها در گوگل برای ما خیلی مهم نیست.
با توجه به تصویر فوق، سبک دسته بندی، زیر دسته ها و در نهایت صفحات محصول را می توان به عنوان ساختار لینک سازی داخلی در نظر گرفت.
البته ممکن است در این میان سردسته های دیگری هم به عنوان سطوح دسته بندی داشته باشیم که اضافه شدن دسته بندی ها بستگی به حجم فروشگاه اینترنتی شما دارد. اما در کل توصیه می کنم سعی نکنید زیاد عمق صفحات وبسایت خود را با ایجاد صفحات دسته بندی بی مورد و اضافه زیاد کنید.
چه بسیار فروشگاه های اینترنتی را دیده ام که صفحات دسته بندی بلااستفاده ایجاد کرده اند و تا مدت ها هیچ محصولی در آن صفحه قرار نداده اند و همین مسئله باعث ایجاد صفحات ضعیف و هدر رفت بودجه خزش می شود.
بهترین استراتژی برای لینکسازی داخلی در فروشگاه های اینترنتی این است که از صفحات محصول به دسته بندی ها (دقیقاً با عین عبارت کلیدی صفحه هدف) لینک سازی کنید و بر عکس می توانید با ایجاد لینک از صفحات دسته بندی به صفحات محصولی که برای شما اهمیت بالاتری (از جنبه فروش و …) دارد، قدرت بیشتری را منتقل کنید.
چگونه ساختار لینک داخلی وبسایت ها را بشناسیم؟
ممکن است شما یک مارکتر، وبمستر و یا متخصص سئو باشید که همیشه با یک وبسایت صفر رو به رو نیستید!
در بسیاری از مواقع فردی که مسئولیّت رشد وبسایتش را به عهده می گیرید، چندین ماه یا سال است که فعالیت می کند و شما باید از وضعیت ساختار لینک سازی داخلی آن وبسایت با خبر باشید تا بتوانید اشتباهات را برطرف کرده و با بهبود ساختار لینک سازی داخلی، به رشد وبسایت بیشتر کمک کنید.
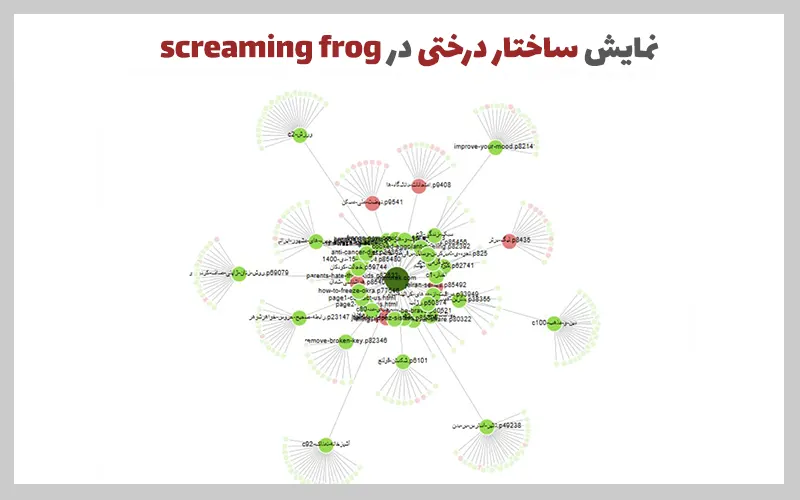
یکی از ابزارهای عالی برای بررسی ساختار نوع لینک های داخلی، نرم افزار screaming frog است که شما می توانید از بخش Visualisation > Force-Directed Crawl Diagram با ساختمان لینک سازی وبسایت خود تحت یک نقشه زیبا و رنگی آشنا شوید.
همانطور که در تصویر بالا می بینید،به صورت درختی، ساختار لینک ها برای شما نمایش داده می شود که با تنظیمات این ابزار می توانید نمایش بهتری را هم از ارتباط بین صفحات مشاهده کنید.
انواع لینک ها از نظر انتقال قدرت سئو
اما بد نیست که با انواع لینک ها از نظر نوع انتقال قدرت سئو آشنا شویم و بدانیم که چطور می توان به گوگل فهماند که مثلاً قدرتی از صفحات وبسایت ما به یک صفحه دیگر منتقل کند یا نکند.
لینک های فالو (Follow Links):
زمانی که ما از لینک های فالو استفاده می کنیم، در واقع به ربات های گوگل اعلام می کنیم این مجوز را دارد که از اعتبار صفحه مبدا به صفحه مقصد قدرتی انتقال دهد. کاربرد لینک فالو بیشتر برای مواقعی است که ما به هر دلیل لازم است تا یک لینک به صفحه دیگر یا وبسایت دیگری ایجاد کنیم و هدفمان از ایجاد این لینک علاوه بر انتقال کمک به کاربر، انتقال قدرت سئو است.
این لینک ها را به صورت زیر ایجاد خواهیم کرد:
<a href=”example.com” rel=”follow”” >
لینک های نوفالو (Nofollow Links):
زمانی که از لینک های نوفالو استفاده می کنیم که بنا به هر دلیل قصد ایجاد لینک در صفحه وبسایت خود را داریم اما نمی خواهیم ارزش و قدرت سئویی به سایر صفحات منتقل گردد. اینجا کافیست که از لینک های نوفالو استفاده کنیم.
این لینک ها را به صورت زیر ایجاد خواهیم کرد:
<a href=”example.com” rel=”Nofollow”” >
لینک های noopener
زمانی که از لینک با rel=noopener استفاده می کنیم باعث می شود تا ربات های گوگل زمانی که با چنین لینک هایی می رسند، از وبسایت ما خارج نشوند و در همان صفحه باقی بماند.ضمن اینکه به امنیت وبسایت شما هم بسیار کمک خواهد کرد زیر از دسترسی به صفحه شما از طریق کوکی های مرورگر جلوگیری خواهد کرد.
این لینک ها را به صورت زیر ایجاد خواهیم کرد:
<a href=”example.com” rel=”noopener”” >
لینک های noreferrer
زمانی که از لینک با rel= noreferrer استفاده می شود، به این معنا است که ترافیکی که از این لینک ها دریافت می شود، در گوگل آنالیتیکس به جای Referral به صورت Direct Traffic نشان داده شود.
این لینک ها را به صورت زیر ایجاد خواهیم کرد:
<a href=”example.com” rel=”noreferrer”” >
بد نیست بهترین سایت کوتاه کننده لینک را بشناسید.
سخن آخر
در این مقاله سعی کردم تا آموزش لینک سازی داخلی و اصول آن را برای شما شرح دهم تا به طور کامل با انواع ساختار لینک سازی داخلی آشنا شوید و بتوانید با دید بازتری در وبسایت خودتان لینک سازی اصولی را پیاده سازی کنید. امیدوارم که مقاله برای شما مفید بوده باشه و اگر چنین هست، لطفا نظر خود را در پایین همین صفحه درج کنید.










![تدوین استراتژی تولید محتوا [ ۱۰۰ درصد کاربردی ] https://masireseo.com/content-marketing-plan/](https://masireseo.com/wp-content/uploads/2022/04/تدوین-استراتژی-تولید-محتوا-100x56.webp)
![فرق هاست ایران و خارج چیست؟ +[مزایا و معایب] https://masireseo.com/differences-between-iran-and-foreign-host/](https://masireseo.com/wp-content/uploads/2023/02/hosting-100x56.jpg)
![الگوریتم کبوتر گوگل چیست؟ Google’s Pigeon [ برگ برنده سئو محلی! ] https://masireseo.com/google-pigeon-algorithm/](https://masireseo.com/wp-content/uploads/2022/09/google-pingeton-100x56.jpg)
![تفاوت SEM و SEO چیست؟ [ هر آنچه باید بدانید ] https://masireseo.com/seo-vs-sem/](https://masireseo.com/wp-content/uploads/2022/08/seo-sem-100x56.jpg)

درود بر شما
یکی از بهترین مقالات آموزشی لینکسازی داخلی بود که تا حالا دیده بودم
دستتون درد نکنه
سلام
نظر لطف شماست.