در این مقاله قصد دارم تا شما را با ۱۰ اصل مهم و کاربردی طراحی یک وبسایت کاربر پسند، آشنا کنم. این موضوع بسیار مهم است زیرا داشتن یک وبسایت کاربر پسند، حتی میتواند در تصمیم کاربران برای خرید آنلاین از وبسایت شما تاثیرگذار باشد.
در یکی از عوامل موفقیّت وبسایتهای پرطرفدار، کاربرپسند بودن و قابلیت استفاده از آنهاست نه صرفا طرّاحی بصری که گاهاً حتی باعث فرار کاربران میشود. از آنجایی که کاربران فقط با حرکت یک موس با صفحاتِ وبسایت شما در تعامل هستند، پس طراحی یک وبسایت کاربر پسند بیش از پیش اهمیت پیدا خواهد کرد. در این مقاله به اصولی پایهای و مهم اشاره میکنم که میتواند در کاربرپسند شدن صفحات وبسایت شما تاثیر بسیار زیادی داشته باشد.
کاربران چگونه رفتار میکنند؟
اساساً رفتار کاربران بسیار شبیه به رفتار مشتریانِ سرگردانی است که وارد یک هایپرمارکت و یا یک مرکز خرید میشوند و دائماً در حال مشاهده، بررسی و آنالیز کالاها از نظر رنگ، جنس، قیمت و… هستند.
زمانی که کاربرانِ یک وبسایت، وارد یک صفحه جدید میشوند که نسبت به آن آشنایی ندارند، برخی قسمتها مانند متنها، تصاویر را اسکن میکنند و حتّی از روی بسیاری از المان های بزرگ در صفحه هم عبور خواهند کرد. اصل ماجرا اینجاست که معمولا افرادی که از طریق موتورهای جستوجو مانند گوگل وارد یک صفحه وبسایت میشوند، به محض ورود اگر انتظاراتشان برآورده شود، ممکن است بیشتر در وبسایت شما بمانند، در غیر این صورت آن را ترک کرده و نتیجه جستوجوی بعدی را مرور میکنند.
– کاربران به دنبال وبسایتهای دارای محتوای با کیفیت هستند
اصولاً وب سایتهایی که از محتوای غنی و با کیفیت بالا برخوردارند، همیشه شانس بالاتری برای بازگشت کاربران دارند. این موضوع حتی از طرّاحی مناسب یک صفحه هم مهمتر است زیرا اگر از نظر طرّاحی بهترین وبسایتِ دنیا را هم داشته باشید ولی محتوایِ مناسبی برای مخاطب خود فرآهم نکرده باشید، باید برای رسیدن به موفقیّت کمی نگران شوید.
– کابران مطالعه نمی کنند بلکه اسکن میکنند
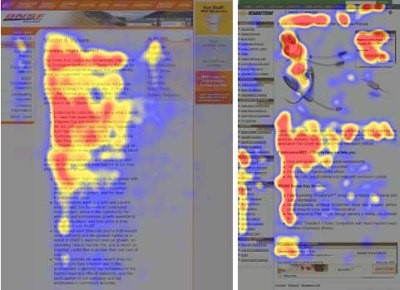
یک نکته جالب این است که کابران معمولاً حتی در هنگام مرور محتوای متنی، آن را مطالعه نمیکنند بلکه آن را اسکن میکنند و بخشها یا لینکهایی که بیشتر آنها را به هدفشان میرساند دنبال می کنند. در زیر نمونه یک نقشه گرمایی ((Heat Map را مشاهده میکنید که کاملاً مشخص است که کاربران در چه نقاطی از صفحات وب تمرکز بیشتری داشتهاند و این گزارش میتواند برای طراحی یک وبسایت کاربر پسند، بسیار مفید و موثّر واقع گردد.
– انتظار رسیدن به نتیجه در کمترین زمان
مسئله مهم اینجاست که معمولاً کاربران، بسیار عجولتر از آن چیزی هستند که فکر میکنید. اگر وب سایت شما در کمترین زمانِ ممکن قادر به پاسخگویی به نیاز مخاطب شما نباشد، پس طرّاح وبسایت شما، کمی باید برای رسیدن به طراحی یک وبسایت کاربر پسند، بیشتر تمرکز کند و بازبینی انجام دهد.
– حرکت غیر مستقیم کاربران
اصولاً کاربران وبسایتها به صورت یک خط مستقیم، به مرور صفحات وب نمیپردازند و شاید مسیر حرکت چشمانِ خود را چندین بار عوض کنند تا به هدف مورد نظرشان برسند. این هدف ممکن است در بالایِ صفحه اتفاق بیافتد و یا حتی مسیر حرکت، تا فوتر صفحه هم ادامه یابد.
– کاربران دوست دارند بر صفحه کنترل داشته باشند
یکی از اقداماتی که میتواند کاربرپسندیِ صفحات سایت شما را با مشکلاتی رو به رو کند، باز شدن پنجرههای Pop Up بی مورد است که به زور میخواهند اطّلاعاتی بی ارزش را به کاربر تحمیل کنند.
قطعاً برای خودِ شما پیش آمده، زمانی که مشغولِ مطالعه یک مقاله مفید هستید، یکدفعه پنجرهای باز میشود که درونش یک مسئله بیربط مطرح شده و شما هم درجا آن صفحه را میبندید!
البته بنده نمیگویم که استفاده از Pop Up کار درستی نیست، بلکه استفاده نادرست باعث فرار کاربر میشود. بنابراین کاربران دوست دارند که خودشان بر مرور صفحات مختلف سایتتان مدیریت و کنترل داشته باشند و به انتخاب خودشان به آنچه که نیاز دارند دسترسی پیدا کنند، اما این موضوع دیگر هنر طرّاح است که کاربران را به سبکی هنرمندانه، به آنچه برای شما سودآور است، هدایت کند.
کاربران را با المانهای بی ربط گیج نکنید
نکته بسیار مهمّی در خصوص طراحی یک وبسایت کاربرپسند وجود دارد و آن هم استفاده نکردن از هر گونه عامل اضافی که سبب سردرگمی کاربران میشود.
شاید بارها برای خودِ شما پیش آمده باشد که وارد یک صفحه وبسایتی شوید و یکدفعه با انبوهی از بنرها، توضیحات اضافه و تصاویرِ نامرطب رو به رو شوید. البته خدا رو شکر رفته رفته هر چه اطّلاعات وبمستران عزیز نسبت به دنیای وب و اینترنت افزایش مییابد، این موارد هم کمتر میشود اما هنوز با تعداد زیادی مواجه هستیم که رفته رفته باید سعی کنیم آنها را بهبود ببخشیم.
هنگامِ طرّاحی یک صفحه وبسایت، به این مورد فکر کنید که، دقیقاً چه المانهایی لازم است تا هیچگونه علامت سوالی را در ذهن کاربر باقی نگذارد و در عین حال، ظاهری ساده و به دور از المانهایِ گرافیکی سنگین آراسته شده باشد.
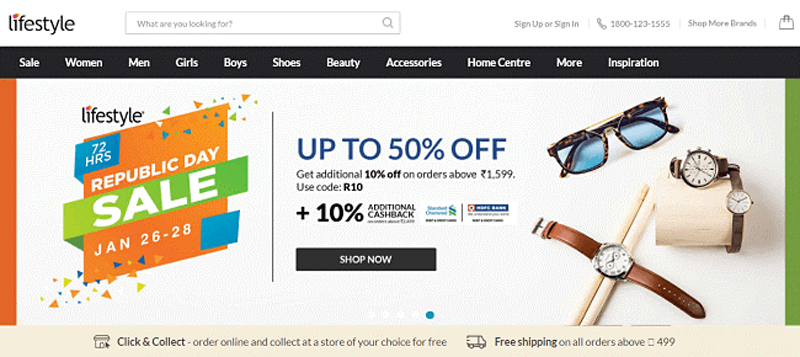
در تصویر زیر، یک نمونه خوب و با طرّاحی ساده و کاربرپسند در مورد اعلام یک فرصت ویژه برای کاربران را مشاهده میکنید.
اطلاعات غیر ضروری را دریافت نکنید
شاید این مورد هم زیاد تجربه کرده باشید که میخواهید یک ثبت نام ساده در وبسایتی انجام دهید اما یک دفعه با یک فرم غول آسا مواجه می شوید که واقعا لرزه بر اندام هر کاربری میاندازد!
سعی کنید قبل از اینکه فرم دریافت اطلاعاتی را طرّاحی کنید، دقیقا تعیین کنید که چه اطلاعاتی را واقعا باید از کاربر در آن لحظه دریافت کنید. مثلا واقعا شاید لازم نباشد که برای بار اول، تلفن ثابت و یا آدرس محل افراد را دریافت کنید.
نکته دیگر این است که همیشه حداقل فیلدهای مورد نیاز را برای طرّاحی صفحات خودتان استفاده کنید. این کار سبب رغبت بیشتر کاربران میشود و آنها را ترغیب میکند تا فرم را تکمیل و ارسال نمایند. بسیاری از وبسایتهای بهینه، فقط از یک فیلدِ نام و یک فیلدِ شماره تلفن برای ثبت نام استفاده میکنند و بقیه اطلاعات را بعداً از طریق پروفایل کاربری، از کاربر دریافت میکنند.
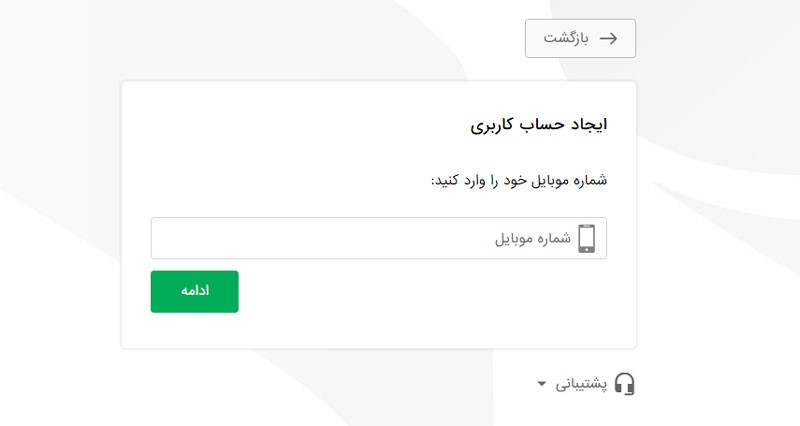
تصویر زیر نمونه خوبی از ثبت نام در وب سایت فیلیمو است که بسیار ساده اتفاق میافتد.
بزرگ نمایی المانهای مورد پسند کاربران
قبل از اینکه راجع به این مورد صحبت کنم، خدمت شما عرض کنم که حتما باید قبل از هر کاری، رفتار و شخصیت مخاطب خود را شناخته باشید و با توجه به حوزهای که در آن مشغول فعالیّت هستید، بدانید که کاربران بیشتر از چه پیشنهادهایی خوششان میآید. مثلا اگر یک فروشگاه اینترنتی هستید، می توانید در پایین صفحه محصولاتِ خود، یک باکس موقّتی برای اجناس تخفیفدار طرّاحی کنید و با یک شماره انداز معکوس، به کاربران اعلام کنید که این تخفیفها موقّتی هستند و به زودی مهلت آن پایان مییابد.
یا اینکه بخش قابل توجهّی از صفحه فرود یا Landing Page های خود را به یک باکس دریافت یک فایل راهنمای رایگان اختصاص دهید. در کل سعی کنید در صفحاتِ کلیدی، به خصوص صفحات فرودی که قصد دریافت اطلاعات کاربران هدف را دارید، از بزرگنمایی المانها استفاده کنید.
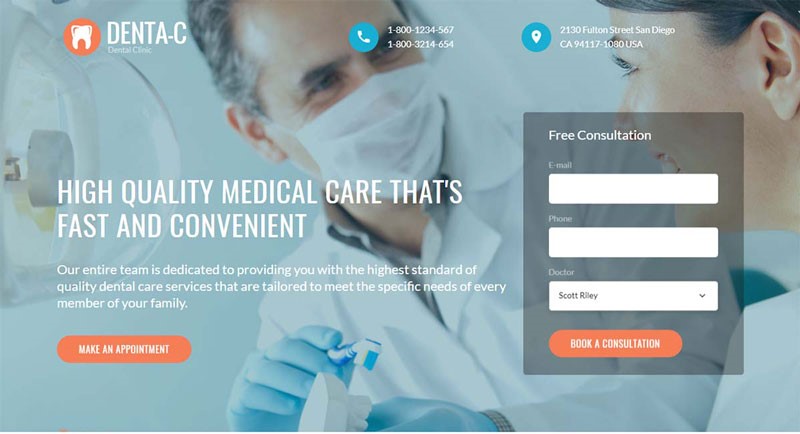
در تصویر زیر استفاده از المان رایگان را مشاهده میکنید.
صفحات وب یک صفحه روزنامه نیست!
باید دقّت داشته باشید که صفحات وب، چیزی فراتر از یک صفحه روزنامه است که افراد گاهاً با بی حوصلگی از روی مطالب آن میگذرند!
در فروشگاهها و کسبوکارهایِ آنلاین، صفحات وبسایت شما، نقش یک فروشنده خاموش را بازی میکند و برای همین لازم است تا لحنِ مناسب و مورد پسندی داشته باشید. هیچگاه سعی نکنید از کلمات سخت و غیر قابل هضم در مقالات، ویدیوها و … استفاده کنید. دقیقاً مثل یک خریدار واقعی، با کاربران مجازی رفتار کنید و محتوای داخل صفحات را به گونهای طرّاحی کنید که سبب جذب مخاطب شود.
برای درک بهتر، توصیههای زیر را برای داشتن یک صفحه زنده و جذّاب رعایت کنید:
– بیانِ اصل مطلب و پیشنهاد یا درخواست شما در قالب جملات کوتاه و مختصر
– استفاده از عناصر بصری که سبب کاربرپسند شدن مقالات میشود (فاصله مناسب، زمینه رنگی و…)
– استفاده از لحن ساده و به دور از هر گونه آلایش
– طرّاحی المانها و لینکهای راهنما در بین متون
– رفع ابهام کاربران با تولید یک ویدیو
که خواندن ان را حتما توصیه می کنم.
در دسترس بودن المانهای مهم و کلیدی
گاهی اوقات شده وقتی وارد یک وبسایتی میشوید و دنبال یک صفحهای میگردید که خبرِ آن را در رسانههای دیگر دیدهاید. خبر ثبت نام در یک دوره آموزشی آنلاین، خبر فروش ۵۰ درصد تخفیف یک فروشگاه اینترنتی و… اما برای یافتن آن ، باید وقت و انرژی زیادی صرف کنید.
سعی کنید اتفاقهای مهم و کلیدی را هم برای کاربران و هم برای خودتان در درسترس قرار دهید و آنها را با دکمههای پر رنگ و بزرگ در صفحه اصلی قرار دهید. حتّی آنها را در منو قرار دهید و دسترسی کاربر را به آن صفحات مهم، آسانتر کنید تا او هم مجبور نشود ۱۵ دقیقه زمان صرف کند تا شاید موفق به دیدار روی صفحه مورد نظر شود!
از تکنیک فضای سفید استفاده کنید
زمانی که یک کاربر، صفحه وبسایتی را باز میکند، مغز او شروع به اسکن کردن بخشهای مختلف صفحه میکند. جالب اینجاست که معمولاً اولین بخش هایی که توجّه او را جلب میکند، المانهای بزرگ با رنگ متفاوت است. توصیه میشود اطرافِ چنین المان ها، به اندازه کافی از فضای خالی استفاده کنید به دلیل اینکه تفکیک یک صفحه شلوغ، برای ذهنِ انسان بسیار سخت و پیچیده است.
شاید دیده باشید زمانی که شما به یک تابلوی نقّاشی نگاه میکنید، ابتدا اصلیترین کارکترها و المانهای داخل قاب نظر شما را جلب میکند و سپس ذهن، شروع به اسکن رنگهای محو و زمینه مینماید. استفاده از فضای خالی مناسب، سبب اسکن دقیقترِ بخشهایِ اصلی صفحه میشود و این سبب تمرکز کاربران روی موضوعی که شما میخواهید بیشتر مورد توجه قرار گیرد، بیشتر میشود.
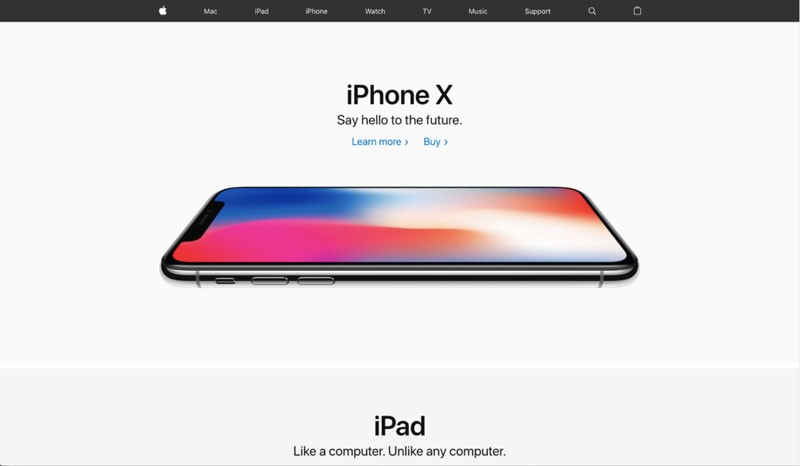
در تصویر زیر به خوبی تکنیک فضای خالی رعایت شده است.
رعایت اصل سادگی
این مورد را به خصوص در وبسایتهای سبک قدیم بیشتر میدیدیم که به محض ورود به صفحه اصلی، ابتدا یک موزیک (معمولا پیانو) شروع به نواختن میشد و بعد از اون یک انیمیشن فلش روی صفحه اجرا میشد(که معمولا هم فلش پلیرمان به روز نبود و انیمیشن بارگزاری نمیشد ) بعد یک دفعه به یک پاپ آپ بسیار زجرآور رو به رو میشدیم که درجا میبستیم و…
اصل سادگی، یکی از مهمترین اصول طراحی یک وبسایت کاربرپسند میباشد. شما هیچ فردی را پیدا نمیکنید که از سادگی و خلوتی خوشش نیاید. حتی افرادی که تجمّلگرا هستند بالاخره زمانی از روز با خودشان خلوت میکنند و دوست دارند به دور از هیاهو باشند.
این موضوع دقیقاً برای کاربران صفحات سایت هم صادق است و توصیه میشود تا حدِّ امکان از المانهای گرافیکیِ بیهوده و بی ربط که فقط یک فضایی را اشغال میکنند و هیچ جنبه مثبتی ندارد پرهیز کنید ضمن اینکه از تایپوگرافیها (نمایش حروف به صورت گرافیکی) هم به منظور هضم بهتر مطالب استفاده کنید تا صفحه زندهتری داشته باشید.
از المانهای اطّلاع رسان استفاده کنید
کاربران دوست دارند بدانند در چه روزهایی تخفیفهای ویژه ارائه میکنید، بنابراین آن را در قالبِ یک باکس اطلاع رسان در وبسایت خود ایجاد کنید. این موضوع به خصوص در وبسایتهای پرطرفدار امری بسیار حیاتی و مهم به حساب میآید و باید دانست که با این روش، وفاداری کاربران هم نسبت به برند شما افزایش مییابد. به خصوص اگر بتوانید کاری کنید که باعثِ انتظار کاربران شود و به خاطر دریافت کدهای تخفیف، دائماً به سایت شما سر بزنند، این میتواند برای رشد برند شما هم مفید باشد.
هیچ چیز قانون مطلق نیست A/B تست هم داشته باشید.
حرف آخر
بسیار خوب امیدوارم که این مقاله براتون مفید واقع شده باشه، سعی کردم مطالبی که در این خصوص می دانستم را خدمت شما عرض کنم. اما یک نکتهی مهم وجود دارد و آن هم این موضوع است که هیچ چیز قانون مطلق نیست. شاید بسیاری از روشهای دیجیتال مارکتینگ، اصلا برای یک سری از برندها جواب ندهد و این موضوع را هیچ متخصصی نمی تواند بگوید به غیر از تست A/B
اصولاً تست A/B به این صورت است که برای دو صفحه در وب، همه شرایط را به غیر از ۱ عامل، یکسان در نظر میگیریم و یک حالت را A و حالت دوم را B در نظر میگیریم. سپس این موضوع را در یک بازه زمانی مشخص برای هر دو صفحه وبسایت، اعمال میکنیم و با توجّه به نتیجه حاصله، میتوان فهمید که آیا المانِ تغییر یافته برای تجارت آنلاینِ ما جواب میدهد یا خیر (به همین سادگی!)
امیدوارم در تجارت و کسب وکارتان همیشه موفّق باشید.







![بهترین سایت خرید کتاب با تخفیف [ تخفیف +۳۰ ] https://www.marketerha.com/best-site-to-buy-books/](https://www.marketerha.com/wp-content/uploads/2023/08/بهترین-سایت-خرید-کتاب-با-تخفیف-تخفیف-30--100x56.jpg)
![بهترین سایت ها برای دانلود بازی کامپیوتر [ +۸ سایت حرفه ای ] https://www.marketerha.com/best-sites-to-download-games/](https://www.marketerha.com/wp-content/uploads/2023/08/بهترین-سایت-ها-برای-دانلود-بازی-کامپیوتر-100x56.jpg)
![بهترین سایت ترجمه فارسی به انگلیسی [ +۸ سایت عالی ] https://www.marketerha.com/persian-to-english-translation/](https://www.marketerha.com/wp-content/uploads/2023/08/Persian-to-English-translation-100x56.jpg)


سلام
در مقاله شما به نکات جالبی در مورد اصول طراحی سایت اشاره شده بود ممنون
سلامت باشید خوشحالم که مفید بوده