تست سرعت سایت یکی از مواردی است که برای هر وبمستری اهمیت دارد. کاربرانِ امروزِ وبسایت ها، زیاد حوصله سر و کله زدن با وبسایت های کند و خسته کننده را ندارند و ترجیح می دهند به سراغ وبسایتی بروند که صفحات آن با سرعت مناسبی بارگذاری می شود.
در این مقاله می خواهیم بهترین و گلچین ابزارهای تست سرعت سایت را معرفی کنیم که با کمک این ابزارها می توانید مشکلات مربوط به سرعت را برطرف نمایید و به رشد رتبه وبسایت خودتان در نتایج گوگل کمک کنید.
بیش از این شما را منتظر نمی گذارم بریم سراغ معرفی بهترین ابزارهای تست سرعت سایت :
تست سرعت سایت با Gtmetrix
ابزار Gtmetrix یکی از آن ابزارهای قدرتمند و رایگان آنالیز سرعت سایت است که به کمک آن می توانید مشکلات فنی که در وبسایت شما باعث کندی و کاهش سرعت شده را بررسی و تحلیل کنید.
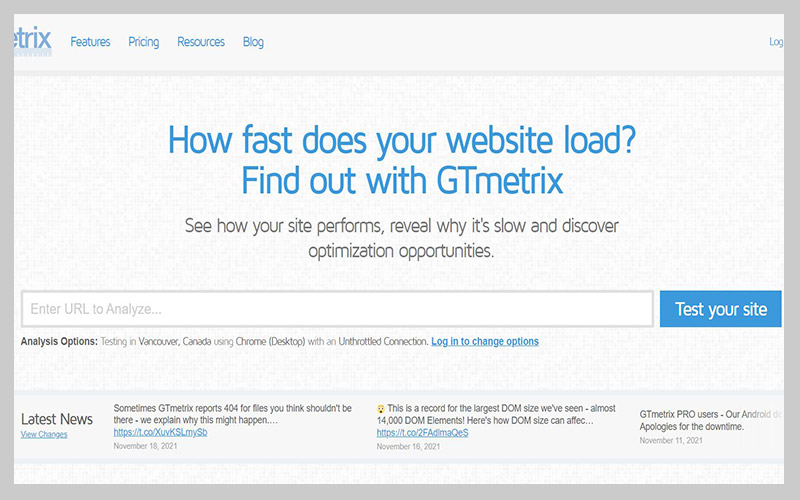
زمانی که وارد صفحه اصلی این ابزار به آدرس Gtmetrix.com می شوید، کافیست که آدرس URL صفحه مورد نظر وبسایت خود را در نوار باریک وسط صفحه وارد کرده و روی دکمه تست کلیک کنید.
ابزار، شروع به تحلیل و آنالیز وبسایت شما از جنبه های مهم فنی و سرور می کند، پس از تست سرعت سایت، نتیجه تحلیل، برای شما نمایش داده خواهد شد.
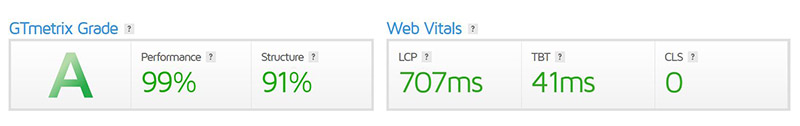
همانطوری که در تصویر فوق مشخص است، بعد از تست عملکرد سرعت سایت توسط جی تی متریکس، پارامترهای پر اهمیتی را در صفحه نتیجه به ما نمایش می دهد که به طور خلاصه از این قرار است:
- Performance : نمایش درصد میزان عملکرد وبسایت از نظر فنّی
- Structure : عدد درصد میزان بهینه بودن ساختار کدها و قالب وبسایت
- LCP: مدت زمانی که طول می کشد تا حجیم ترین المان داخل صفحه بارگذاری شود
- CLS : مدت زمانی که طول می کشد تا جابجایی برخی المان ها در صفحه ثابت شود.
- TBT : مدت زمان قفل شدن main thread به دلیل عدم سرویس دهی
- FTP : مدت زمان نمایش اولین المان موجود در صفحه
- TTI : مدت زمانی که طول می کشد تا کاربر بتواند با صفحه سایت شما تعامل داشته باشد.
همانطوری که در تصویر فوق مشاهده می کنید المان های Performance ، Structure ، LCP، TBT و CLS همگی با رنگ های مختلف سبز، قرمز و قهوه ای برای شما نمایش داده خواهد شد که رنگ قرمز نشانگر وخامت اوضاع می باشد.
آنالیز سرعت سایت با WebPageTest
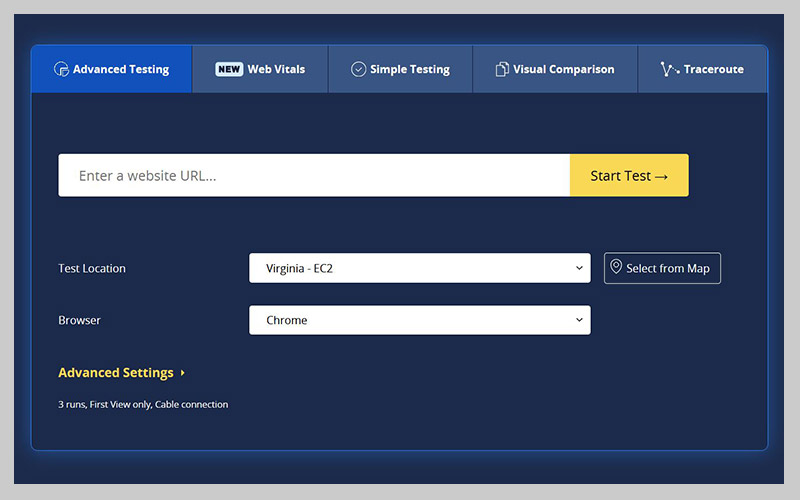
ابزار قدرتمند WebPageTest هم یکی دیگر از ابزارهای رایگان تست سرعت سایت به حساب می آید. مهم ترین بخش های تحلیلی این ابزار به قرار زیر است:
- Advance Testing : بررسی پیشرفته سرعت وبسایت
- Web Vitals : بررسی Core Web Vitals و تحلیل بر اساس موبایل و دسکتاپ
- Simple Testing : تست سریع وبسایت شما از نظر سرعت لود در دیوایس های مختلف
- Visual Comparison : مقایسه صفحات مختلف وبسایت شما از نظر سرعت لود
- Traceroute : رصد سرعت بارگذاری بر اساس لوکیشن و مروگر مورد نظر
یکی از مزیت های ابزار WebPageTest این است که می توان بر اساس موقعیّت و مرورگر مورد نظر، تحلیل سرعت سایت را انجام داد. مثلاً ممکن است وبسایت شما در مرورگر کروم کند باشد اما در مروگر فایرفاکس به خوبی عمل کند. حتی می توانید بر اساس نقشه سرعت لود را بررسی کنید و این خودش یکی از ویژگی های جذاب این ابزار است.
تست سرعت سایت با گوگل !
گوگل هم بیکار ننشسته و یک ابزار قدرتمند آنالیز سرعت و عملکرد وبسایت ارائه داده است.
شما به کمک ابزار Google PageSpeed Insights می توانید نتیجه تحلیل سرعت سایت را به کمک این ابزار گوگل مشاهده کنید.
به دو دلیل استفاده از این ابزار را توصیه می کنم:
- اینکه این ابزار برای گوگل است و طبیعتاً طبق معیارهای خودش سرعت سایت را می سنجد.
- اینکه استفاده از این ابزار بسیار ساده و سریع است و رابط کاربری ساده ای دارد.
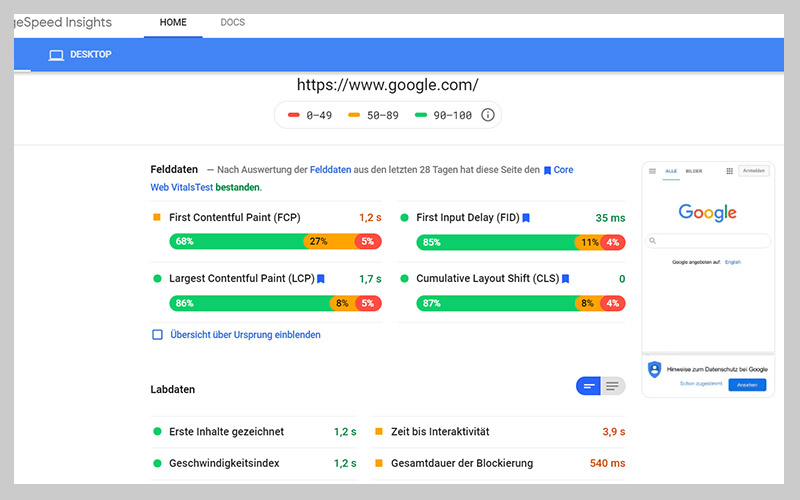
برای اینکه بخواهید وبسایت خود را از طریق ابزار Pagespeed Insights بررسی کنید، کافیست وارد این سایت شوید و آدرس URL صفحه مورد نظر خود را وارد کنید.
این ابزار سرعت وبسایت شما را در حالت دسکتاپ و موبایل بررسی کرده و نتیجه آن را در قالب ۶ پارامتر اصلی FCP,SI,LCP,TTI,TBT,CLS به نمایش می گذارد.
شاید برای شما جالب باشد که چرا این پارامترها با پارامترهایی که ابزار Gtmetrix اندازه گیری می کرد یکی است؟ دلیلش به خاطر این است که ابزار جی تی متریکس هم از lighthouse برای بررسی و چکاپ سرع سایت شما استفاده می کند.
ابزار Pingdom
ابزار قدرتمند Pingdom یک سرویس آنلاین تست سرعت سایت است که به سادگی می توانید عملکرد فنی سایت خود را از طریق آن بررسی و تحلیل کنید.
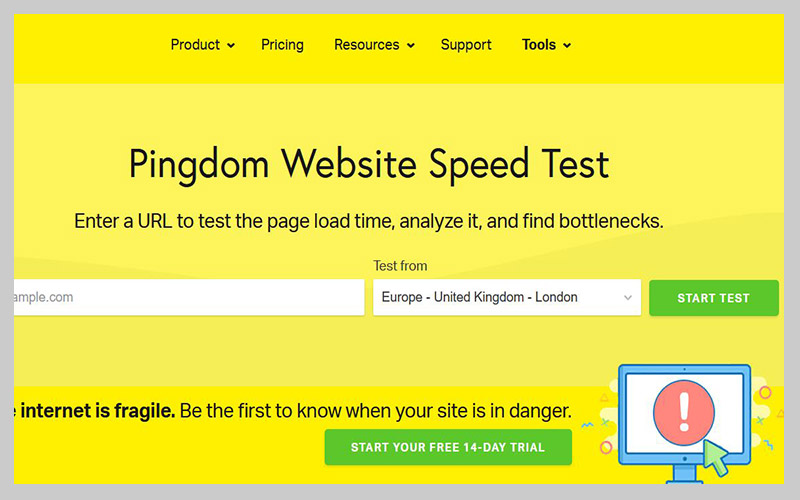
یکی از مزیت های اصلی این سرویس، آنالیز سرعت وبسایت از مکان های مختلف است که در صفحه اصلی این ابزار قابل انتخاب است. مزیت دیگر این است که با تفکیک بخش های مختلف، می تواند شما را نسبت به ضعف های فنی وبسایت به خوبی آگاه کند.
از جمله بخش های اصلی Pingdom می توان به موارد زیر اشاره کرد:
- تحلیل وضعیّت SSL،DNS، وضعیت انتظار کاربران ، بخش هایی که بلاک می شود و…
- نمایش وضعیت لود تصاویر، کدهای HTML، CSSو ریدایرکت ها
- نمایش وضعیت پاسخ سرور (انواع خطاهای سمت سرور)
کافیست وارد ابزار tools.pingdom.com شده و در باکسی که در تصویر مشاهده می کنید، آدرس URL وبسایت مورد نظر را وارد کرده و با انتخاب لوکیشن مورد نظر روی دکمه “Start Test” تست سرعت را از آن محل آغاز کنید.
تست سرعت سایت با dareboost
رابط کاربری ساده این ابزار به شما کمک می کند در سریع ترین زمان ممکن از وبسایت خودتان تست سرعت بگیرید. وبسایت dareboost فقط، بار نخست به شما اجازه استفاده رایگان می دهد و اگر بار دوم اقدام به بررسی یکی از صفحات وبسایت خود کنید، از شما می خواهد تا یک حساب کاربری رایگان در این وبسایت ایجاد کنید که البته کار چندان دشواری هم نیست !
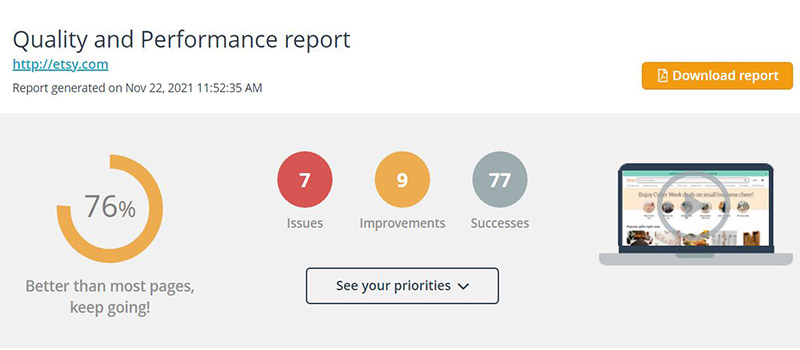
همانطوری که در تصویر فوق مشاهده می کنید، پس از تست سرعت، اعدادی را در ۳ بخش Issues (مشکلات) ، Improvements (قابل بهبود) و Success (بدون مشکل) مشاهده خواهید کرد.
عددی که به عنوان درصد در سمت چپ تصویر مشاهده می کنید، یک عددی است که وبسایت شما را از نظر عملکرد کلی بررسی می کند و این بررسی کلی که به درصد نمایش داده می شود، به شما نشان می دهد که وضعیت سرعت وبسایت چگونه است.
اگر روی هر کدام از این دایره های قرمز، زرد و یا طوسی کلیک کنید، صفحه به نقطه مورد نظر هدایت خواهد شد و با بررسی مشکلات و ارورها دقیقاً می توانید از عملکرد فنی سایت خود با خبر شده و برای بهبود آن اقدام نمایید.
آنالیز سرعت به کمک website speed test
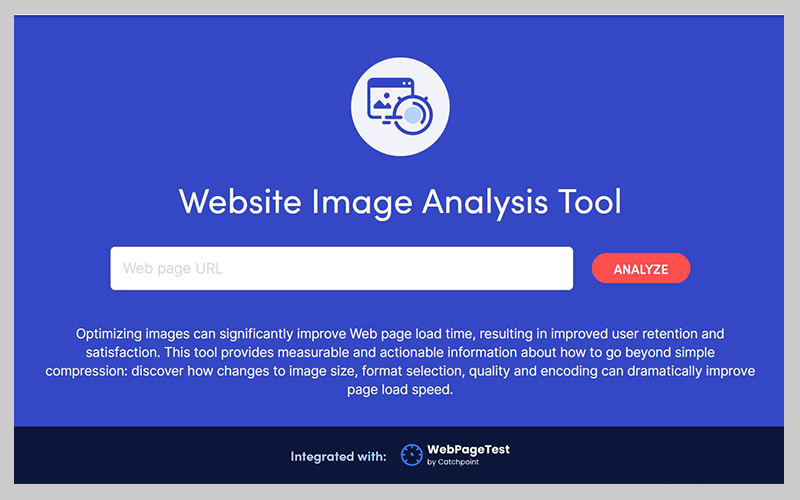
این ابزار تحلیل سرعت سایت کمی متفاوت با بقیه است ! چرا که به صورت کاملاً تخصصی به بررسی و آنالیز سرعت لود تصاویر در وبسایت شما می پردازد و این تحلیل به شما کمک می کند تا بتوانید متوجه شوید کدامیک از تصاویر وبسایت شما حجم بیشتری دارد و بتوانید با کمک پیشنهادهایی که خود این ابزار به شما ارائه می دهد، حجم تصاویر صفحات وبسایت خود را کاهش دهید.
از جمله مهم ترین مزیت های این ابزار می توان به موارد زیر اشاره کرد:
- نمایش تصاویر حجیم و پیشنهاد عدد حجم ایده آل
- اطلاعاتی پیرامون تعداد تصاویر بارگذاری شده ارائه می دهد
- ارائه پیشنهادهایی برای کاهش حجم تصاویر بدون افت کیفیت
کافیست وارد وبسایت webspeedtest.cloudinary.com شده و آدرس URL وبسایت خود را در باکس مورد نظر وارد کرده و سپس بر روی دکمه قرمز رنگ Analyze کلیک کنید. پس از تحلیل تصاویر داخل صفحه مورد نظر، به کمک پیشنهادها و راهنمایی های این وبسایت می توانید تصاویر وبسایت خود را بهینه کنید.
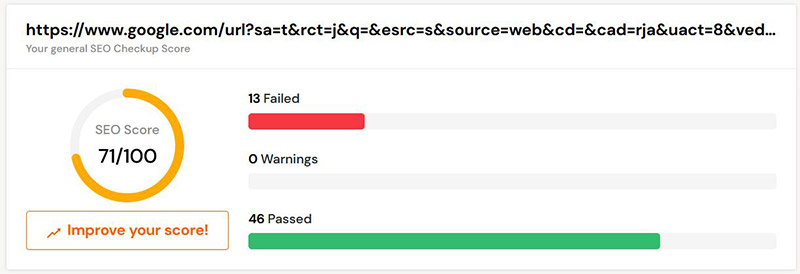
ابزار Seositecheckup
احتمالاً با ابزار سئو سایت چکاپ کار کرده باشید، این ابزار علاوه بر آنکه به شما کمک می کند تا وضعیت وبسایت خود را از دیدگاه سرعت لود و بارگذاری را بررسی کنید، این امکان را به شما خواهد داد تا بتوانید وبسایت خود را از سایر جنبه های مهم در سئو بررسی کنید.
از جمله مواردی که این ابزار در اختیار شما قرار خواهد داد می توان به رصد وضعیت تگ های H ، وضعیت ارورهای سمت سرور، تصاویر، کدهای Css و Js و… که در سرعت بارگذاری وبسایت شما تاثیر بالایی دارد اشاره نمود.
نمای کلی این وبسایت شباهت زیادی با وبسایت dareboost دارد و دقیقاً تعداد خطاها، هشدارها و مواردی که از دیدگاه این وبسایت مشکل حساب نمی شود همه در یک نما برای شما نمایش داده می شود.
عددی که در سمت چپ تصویر مشاهده می کنید، SEO Score است که به تحلیل خود وبسایت سئو سایت چکاپ، پس از تست سرعت سایت برای شما در قالب یک عدد (از ۱ تا ۱۰۰) نمایش می دهد که هر اندازه این عدد بزرگتر باشد، نشان از بهتر بودن لود صفحات وبسایت شما از نظر سرعت است.
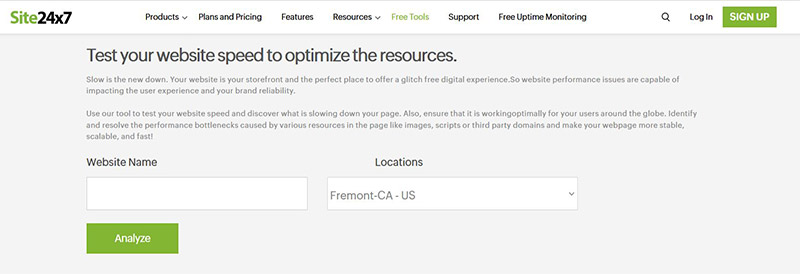
چکاپ سرعت با site24x7
این ابزار به صورت کاملاً تخصصی به بررسی سرعت وبسایت شما با توجه به موقعیت مکانی سرور می پردازد.
موقیت مکانی سرور سایت شما می تواند در سرعت لود صفحات تاثیر بالایی داشته باشد. به عنوان مثال اگر مخاطبان وبسایت شما همه در ایران هستند، بهتر است که سرور ایران تهیه کنید و اگر شما برای مخاطبان خارج از کشور هم برنامه دارید، بهتر است سرور خود را در آلمان، فرانسه و یا جایی غیر از ایران انتخاب کنید.
به هر حال این ابزار به صورت کاملاً تخصصی سرعت لود را با توجه به موقعیت سرور بررسی کرده و نتیجه را به شما نمایش می دهد.
از جمله مزیت های اصلی این ابزار می توان به موارد زیر اشاره نمود:
- ارزیابی عملکرد سرور با توجه به سرعت لود صفحه
- با سایر سیستم های مدیریتی قابل ادغام است
- ارائه گراف waterfall و نمایش آنچه در صفحات بارگذاری می شود
مشاهده می کنید که در کنار وارد کردن آدرس وبسایت، می توانید لوکیشن سرور را انتخاب کرده و روی دکمه Analyze کلیک کنید تا تحلیل را از سرور انتخابی مورد نظر آغاز کرده و نتایج را به شما نمایش دهد.
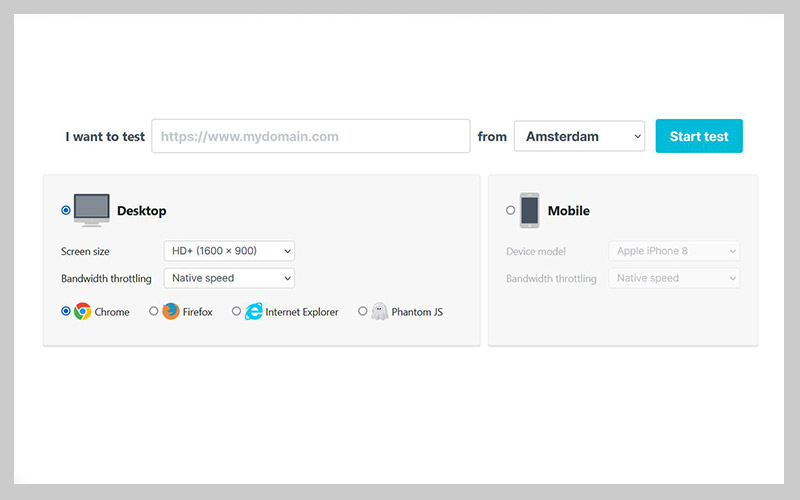
ابزار UpTrends
یکی از ویژگی های بسیار خوب این سیستم تحلیل سرعت سایت، بررسی وبسایت در حالت موبایل و دسکتاپ است. بعد از وارد کردن آدرس URL مورد نظر و زدن کلید “start test” سیستم شروع به آنالیز و تحلیل می کند و نتیجه آن را در قالب نمودار به شما نمایش می دهد.
از جمله مزیت های اصلی UpTrends از این قرار است:
- ارائه نمودار waterfall و وضعیت لود کدهای Css و JS
- می توان متوجه شد که وبسایت به چه دامنه های دیگری ارجاع داده شده
- ارائه چند ده مکان برای تست سرعت ارائه می دهد
شما می توانید با مراجعه به وبسایت uptrends.com آدرس وبسایت خود را وارد کرده و با تنظیم دیوایس مورد نظر، مرورگر و لوکیشن مورد نظر، اقدام به بررسی سرعت وبسایت نمایید.
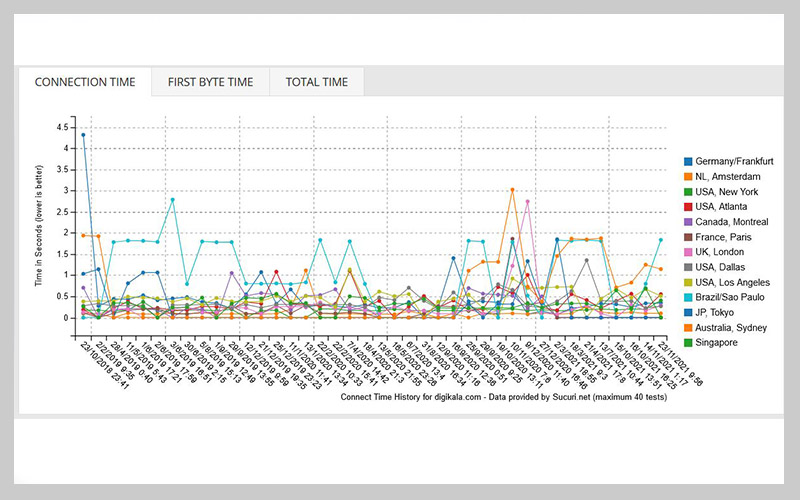
تست سرعت با لوکیشن
این موضوع اهمیت دارد که وبسایت ما از نقاط مختلف دنیا، با چه سرعتی بارگذاری می شود. اگر به دنبال یک سرویس رایگان برای تست سرعت و بارگذاری وبسایت از لوکیشن های مختلف هستید، استفاده از ابزار sucuri را به شما توصیه می کنم.
کاربری آن بسیار ساده است، کافیه وارد وبسایت شوید و آدرس وبسایت مورد نظر خود را در صفحه اصلی درج کنید و سپس روی “Test Load” کلیک کنید. سیستم شروع به چک و بررسی سرعت وبسایت نموده و نتیجه را در قالب یک نمودار به شما نمایش می دهد.
مثلا در تصویر فوق می بینید که بعد از تست سرعت وبسایت دیجی کالا، نتیجه در قالب یک نمودار برای شما نمایش داده خواهد شد.
چگونه سرعت سایت خود را بیشتر کنم؟
بعد از معرفی ابزارهای تحلیل و بررسی سرعت سایت، می خواهم خیلی کوتاه و خلاصه تجربیات خودم را به صورت لیست وار با شما به اشتراک بگذارم که دقیقاً باید چه کارهایی را انجام دهید که بتواند سرعت وبسایت شما را بهتر کند و زمانی که از این ابزارهای بررسی سرعت استفاده می کنید، بهترین نتیجه را به شما بدهد.
به صورت خلاصه می توان به موارد زیر اشاره نمود:
- کاهش حجم تصاویر توسط فتوشاپ یا وبسایت های کاهش حجم مثل com
- فشرده سازی کدهای Css و JS به کمک افزونه هایی مثل راکت یا com
- استفاده از CDN برای بارگذاری بهتر سایت از نقاط مختلف دنیا
- حذف افزونه های بی استفاده
- فعالسازی حافظه پنهانی مرورگر
- به روزرسانی هسته وردپرس
- بهینه سازی دیتابیس
- و…
سخن آخر
در این مقاله سعی کردم بهترین ابزارهای تست سرعت سایت را با شما به اشتراک بگذارم. شما می توانید با کمک این ابزارهای تحلیل سرعت سایت، وضعیت و عملکرد سایت خود را بررسی و چکاپ کنید و در نهایت بررسی کنید که چه بخش هایی نیاز به بهینه سازی دارد تا بتوانید سرعت وبسایت خود را افزایش دهید.
ممنون که در این مقاله با من همراه بودید.














![تدوین استراتژی تولید محتوا [ ۱۰۰ درصد کاربردی ] https://masireseo.com/content-marketing-plan/](https://masireseo.com/wp-content/uploads/2022/04/تدوین-استراتژی-تولید-محتوا-100x56.webp)
![فرق هاست ایران و خارج چیست؟ +[مزایا و معایب] https://masireseo.com/differences-between-iran-and-foreign-host/](https://masireseo.com/wp-content/uploads/2023/02/hosting-100x56.jpg)
![الگوریتم کبوتر گوگل چیست؟ Google’s Pigeon [ برگ برنده سئو محلی! ] https://masireseo.com/google-pigeon-algorithm/](https://masireseo.com/wp-content/uploads/2022/09/google-pingeton-100x56.jpg)
![تفاوت SEM و SEO چیست؟ [ هر آنچه باید بدانید ] https://masireseo.com/seo-vs-sem/](https://masireseo.com/wp-content/uploads/2022/08/seo-sem-100x56.jpg)

عالی بود این مقاله حرف نداشت.
ابزارهای خیلی خوبی برای تست سرعت سایت معرفی کردید.
ممنون
سلام . ممنونم واقعاً
خیلی خوشحالم که براتون مفید بود.